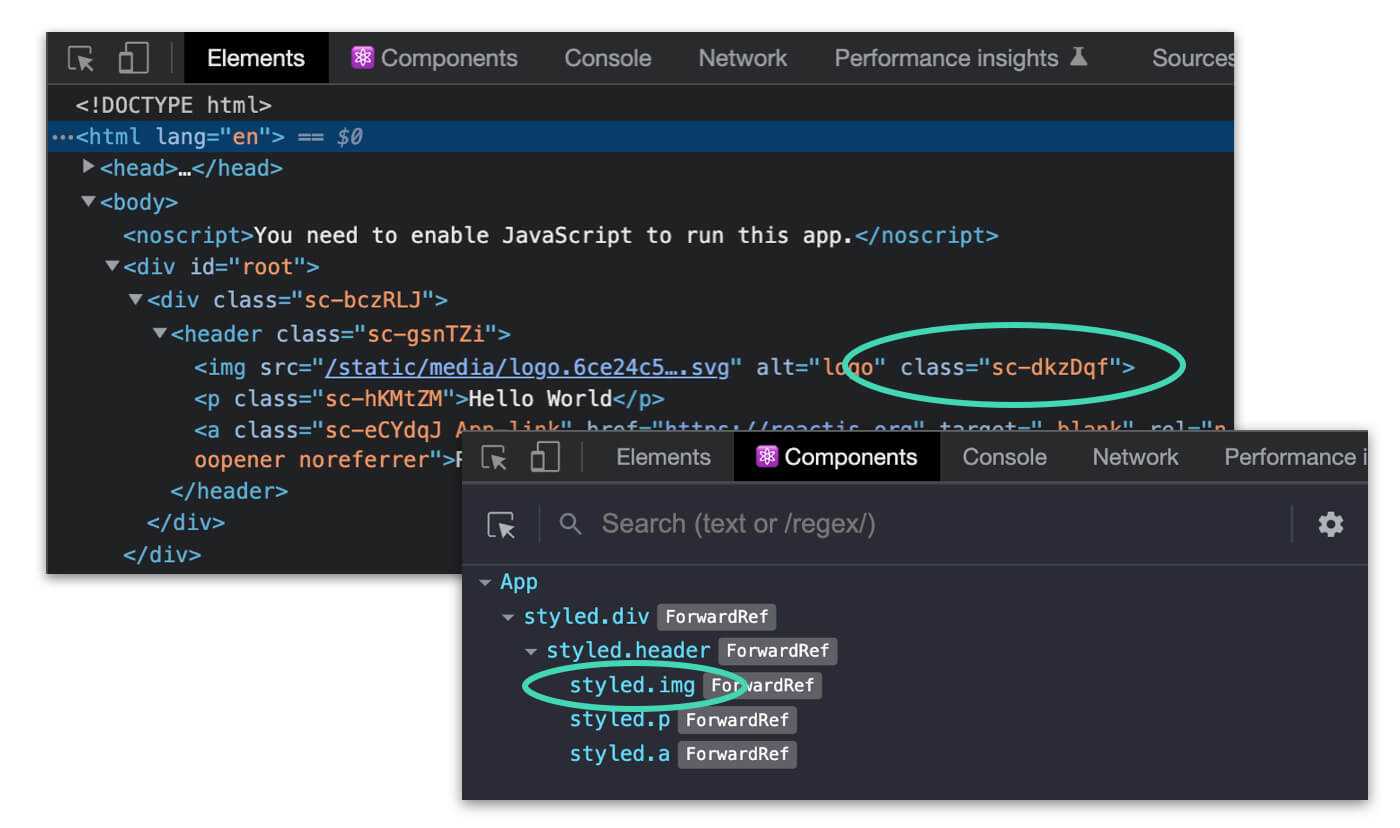
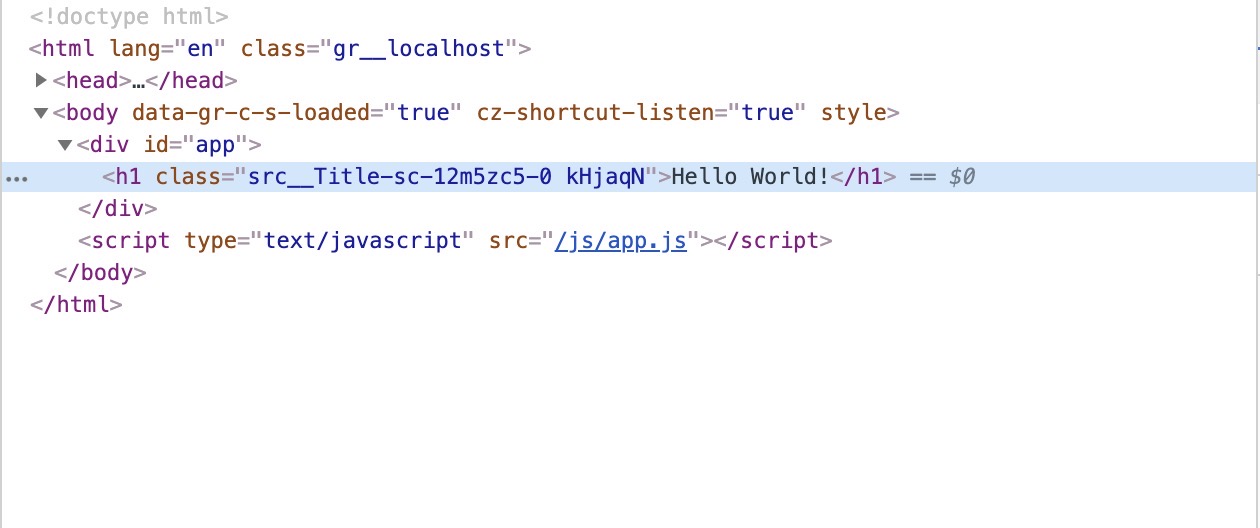
displayName is broken since v1.10.3 · Issue #261 · styled-components/babel- plugin-styled-components · GitHub

Upgrading to 1.5.0 makes displayNames in snapshots differ on Linux vs OS X · Issue #124 · styled-components/babel-plugin-styled-components · GitHub

Component display name appears twice in single CSS class · Issue #73 · styled-components/babel-plugin-styled-components · GitHub
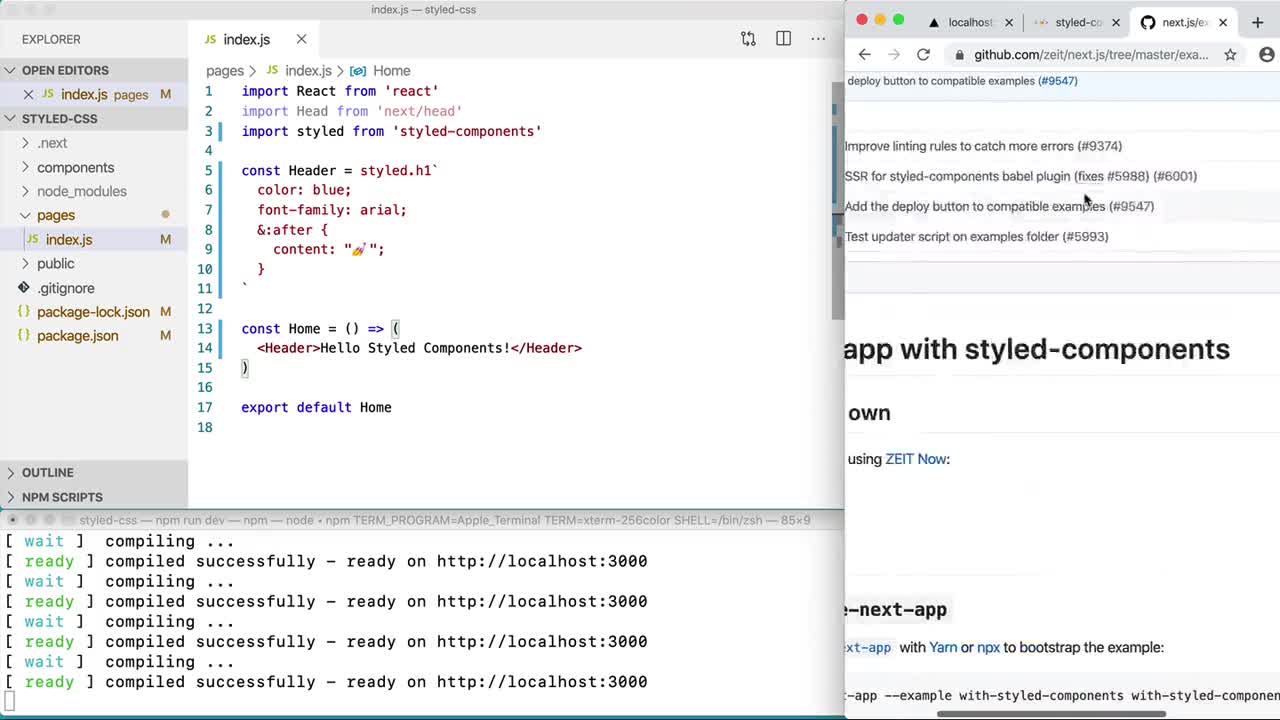
GitHub - styled-components/babel-plugin-styled-components: Improve the debugging experience and add server-side rendering support to styled- components

Josh W. Comeau on Twitter: "@CompuIves styled-components, probably! Or maybe something with the same API, but no runtime." / Twitter