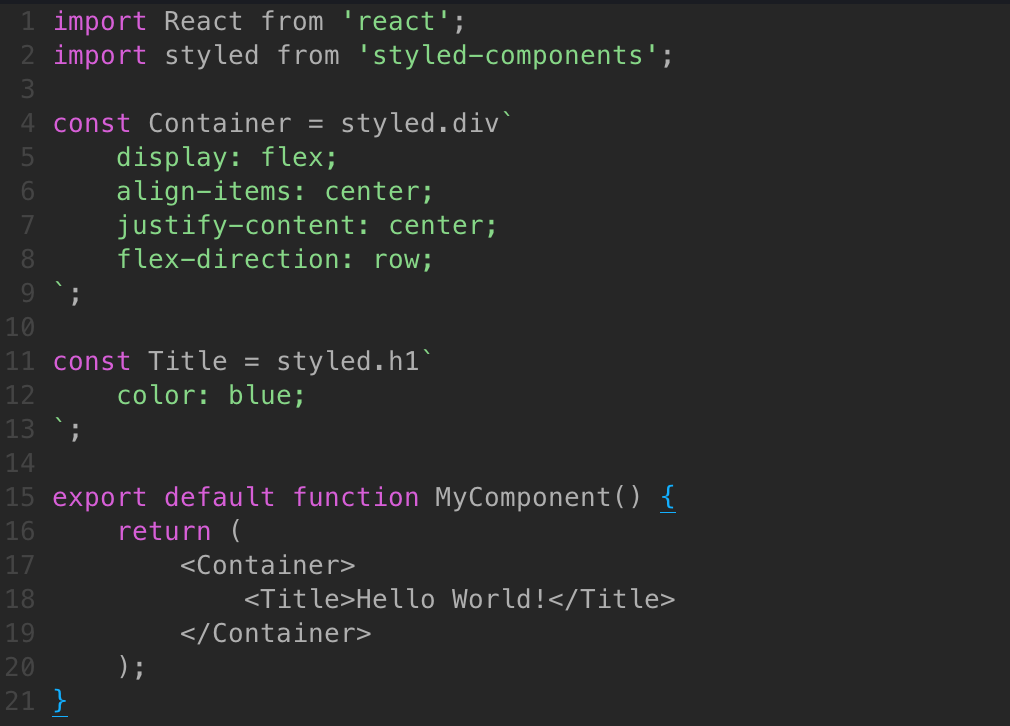
reactjs - Why Prettier adds a random space before angle bracket in styled- components? - Stack Overflow

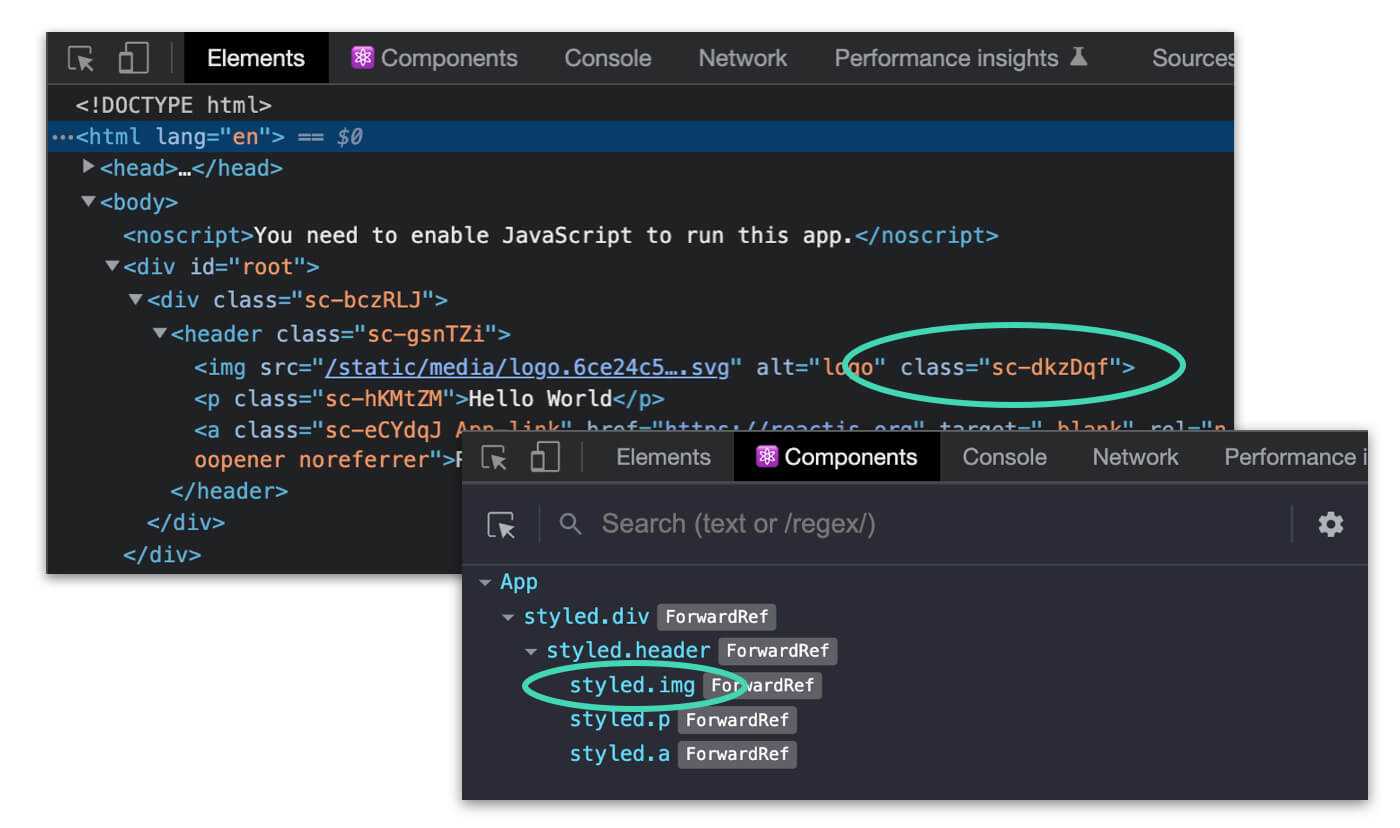
How styled-components works: A deep dive under the hood | by Eugene Gluhotorenko | 💅 styled-components | Medium
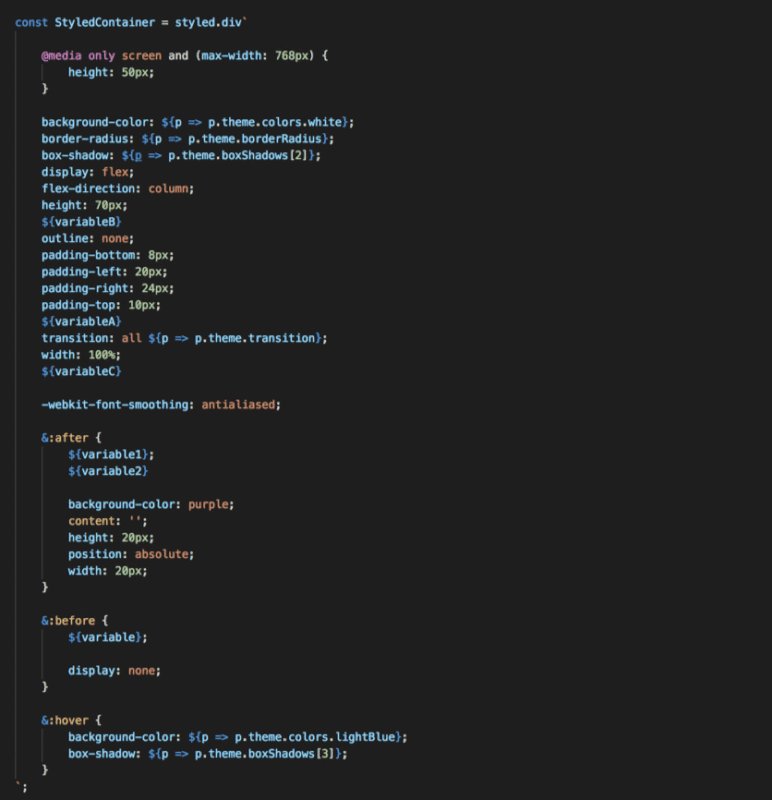
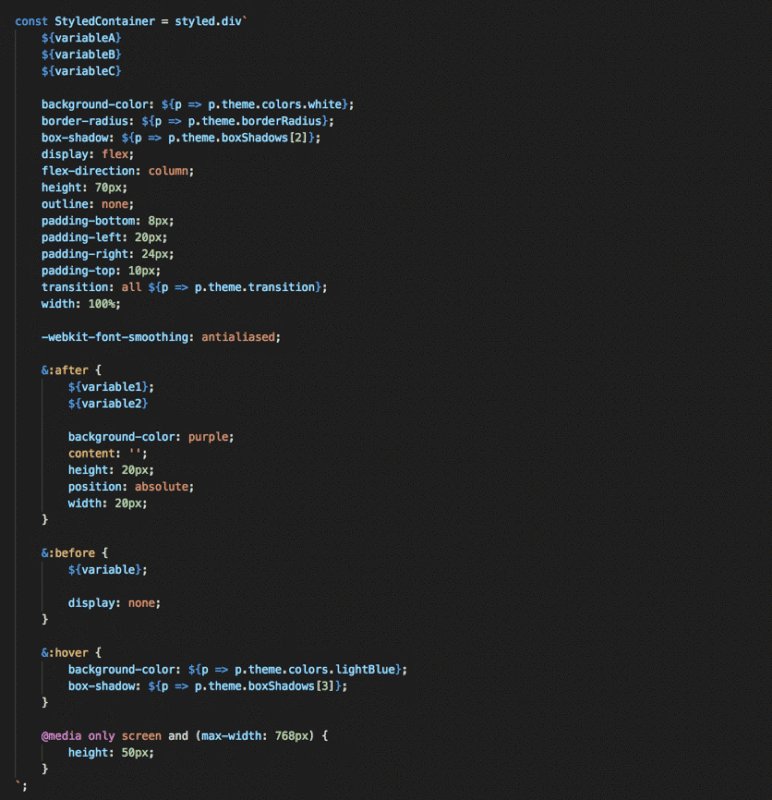
Expected "some property" to come before "-styled-mixin0" · Issue #117 · styled-components/stylelint-processor-styled-components · GitHub