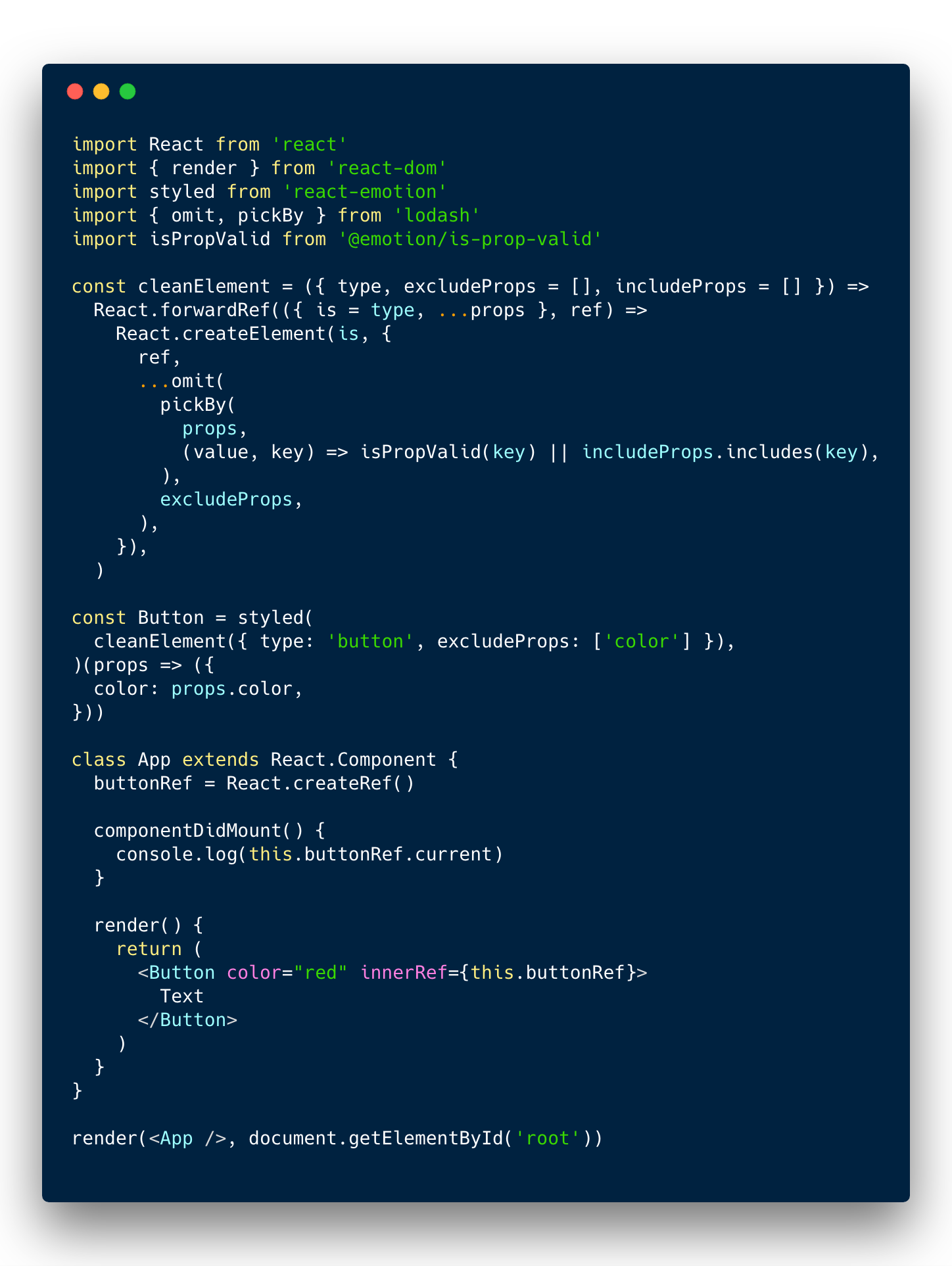
emotion/react ThemeProvider does not work with @emotion/styled · Issue #10231 · storybookjs/storybook · GitHub

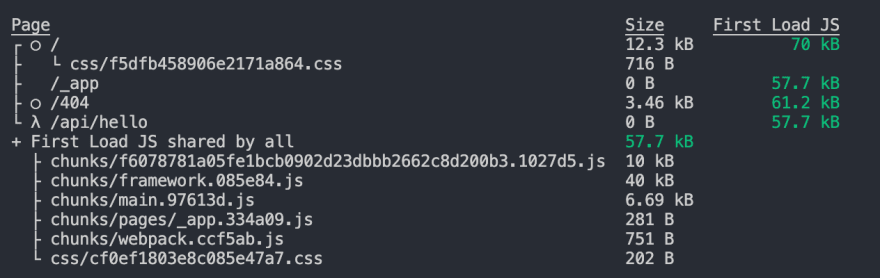
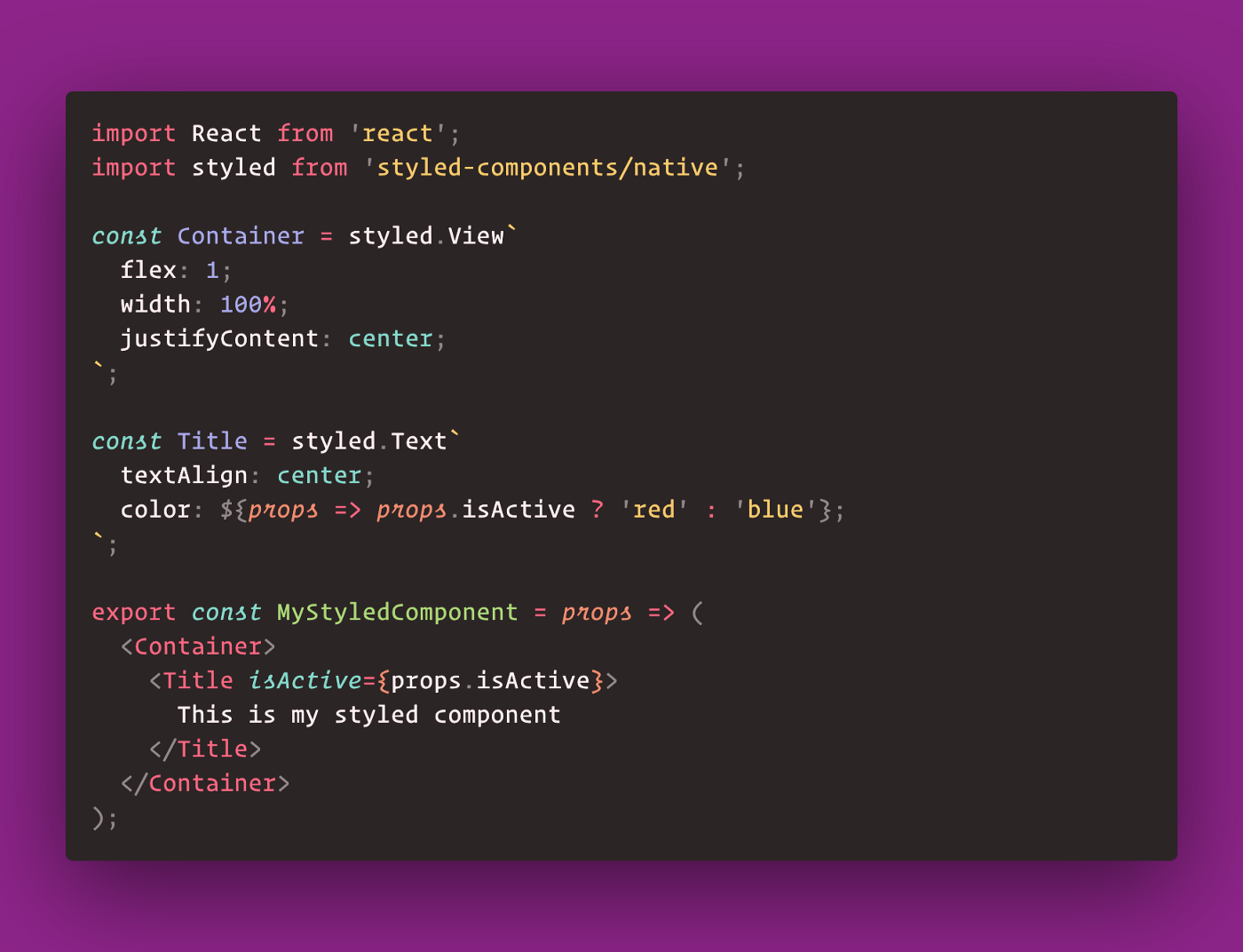
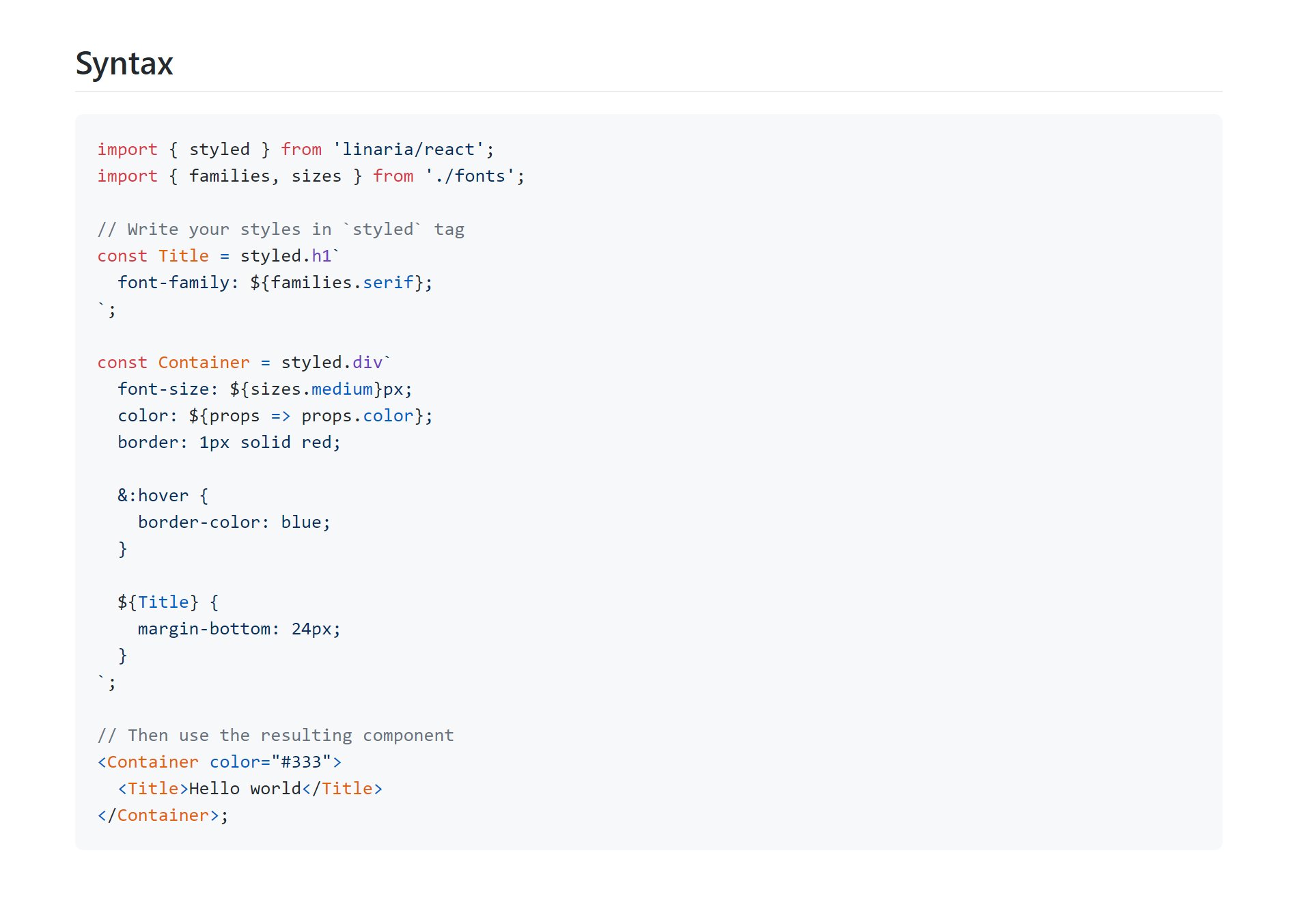
Ivan Akulov on Twitter: "36) If you use styled-components or emotion, try replacing them with linaria: https://t.co/37XlYUK4gd Both styled-component and emotion have a runtime, and that brings runtime performance costs (https://t.co/NwBgdzJbZe). Linaria