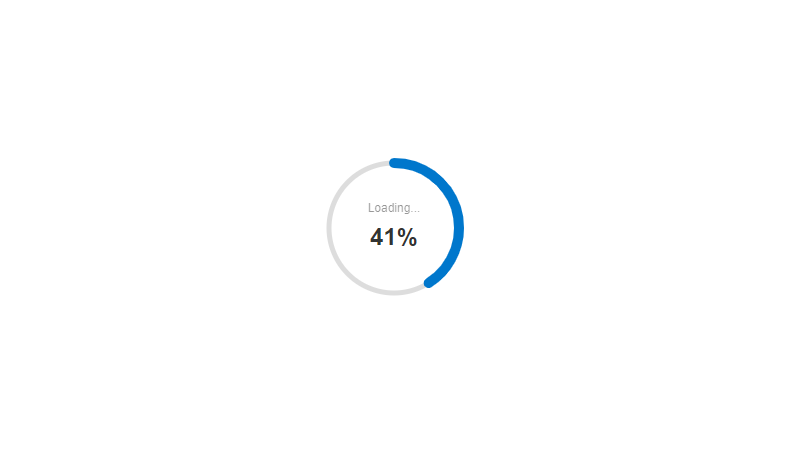
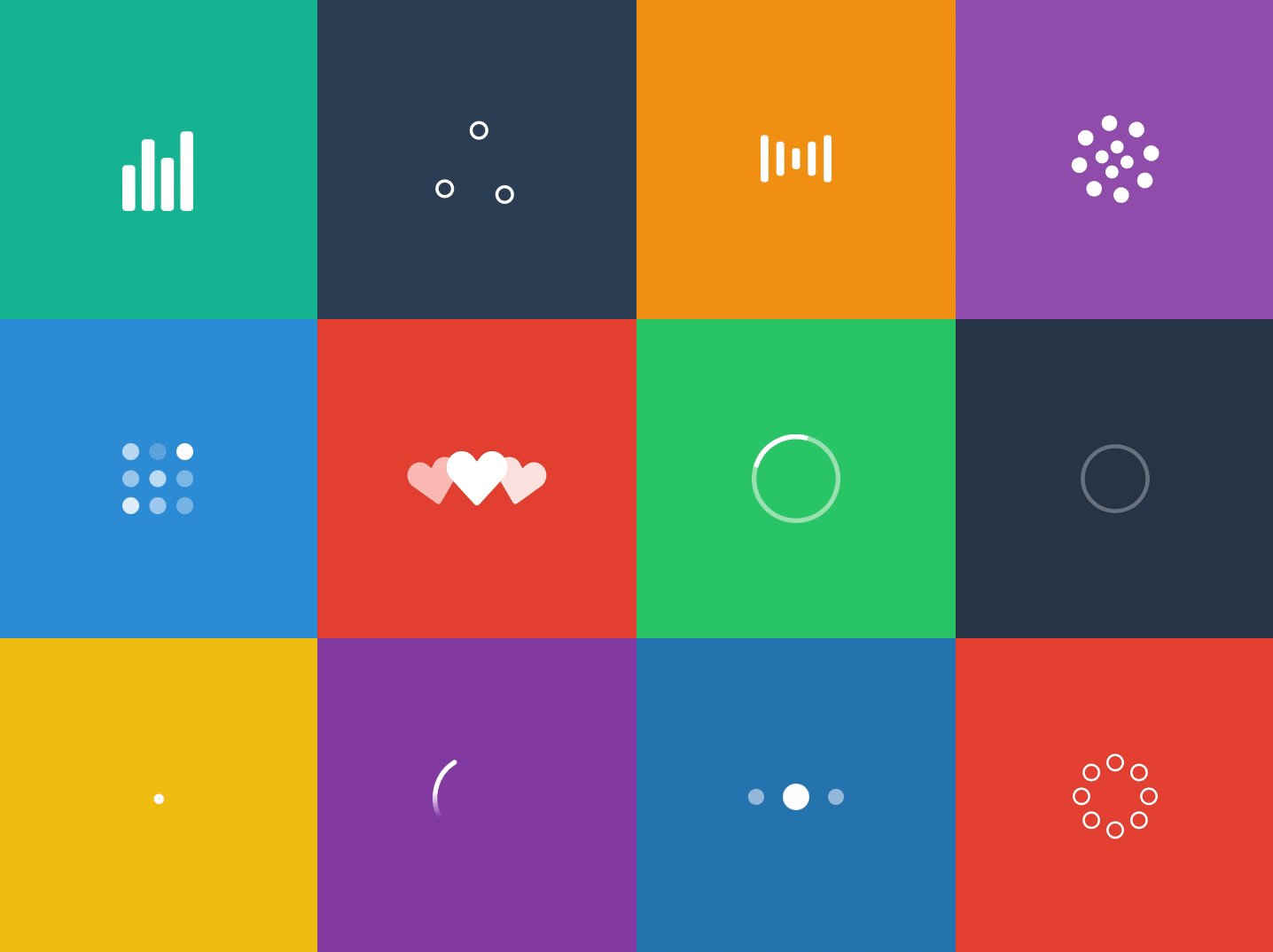
How to Create a Loading Spinner with Framer Motion and React | by Steven Creates | JavaScript in Plain English

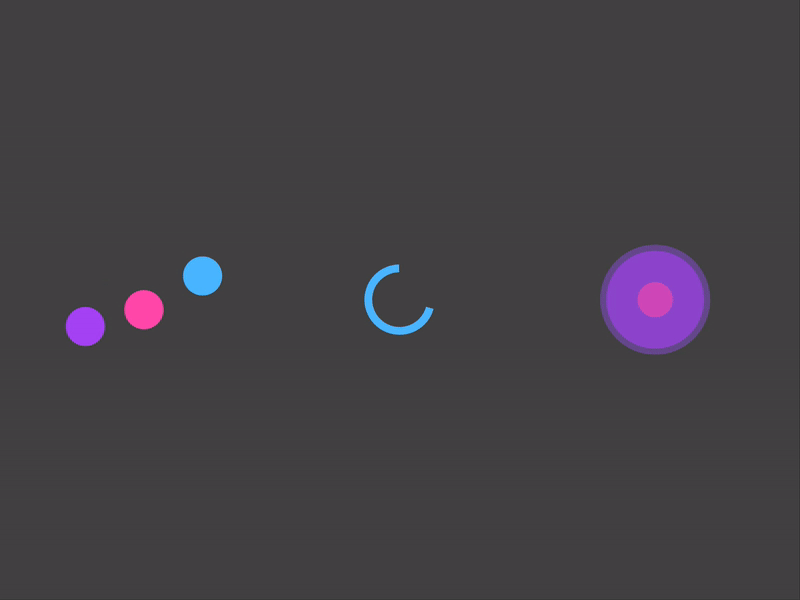
Matt Perry on Twitter: "🚀 Framer Motion 2.5 introduces repeat options for spring! Using Popmotion 9's new repeat syntax, you can loop, reverse and mirror spring animations. Demo: https://t.co/ukYOa4fZEm https://t.co/PcINo3HFYl" / Twitter