
Matt Perry on Twitter: "🚀 @Framer Motion 10.9 introduces timelines! Orchestrate complex WAAPI and MotionValue animations with this new sequence syntax. Sandbox: https://t.co/6NiaUveMEj Docs: https://t.co/yQ81VgOpDu https://t.co/Y1qeCmuuuj" / Twitter
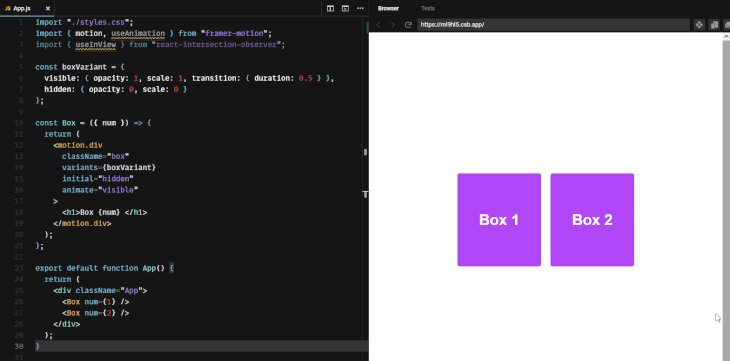
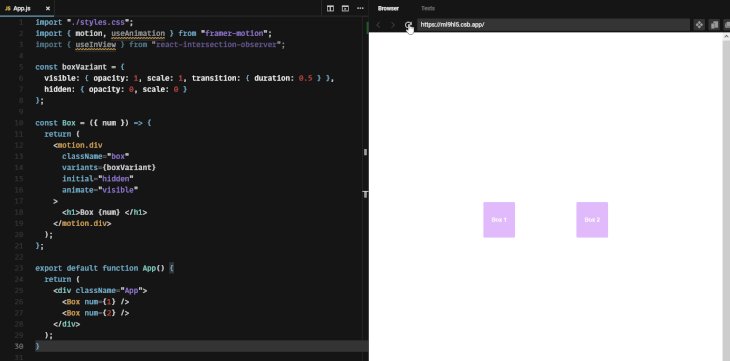
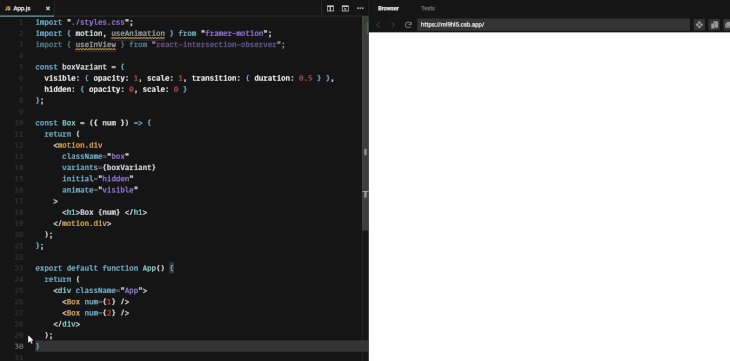
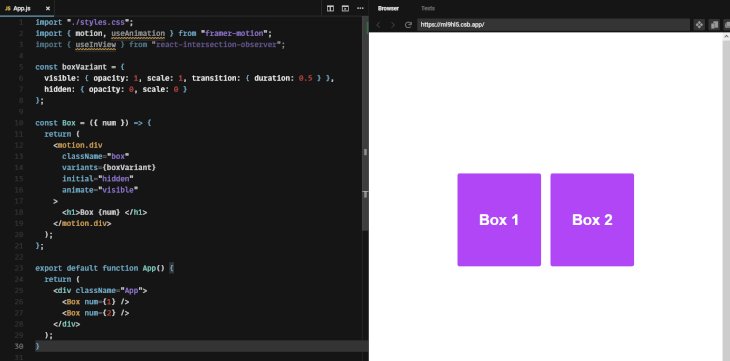
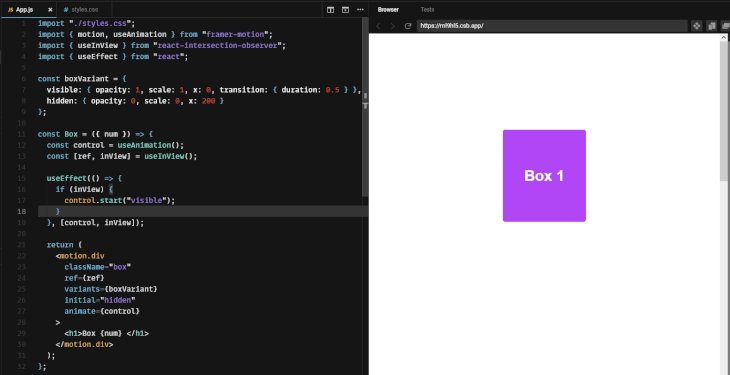
![Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos](https://andrejgajdos.com/wp-content/uploads/2020/01/framer-motion-tutorial.png)
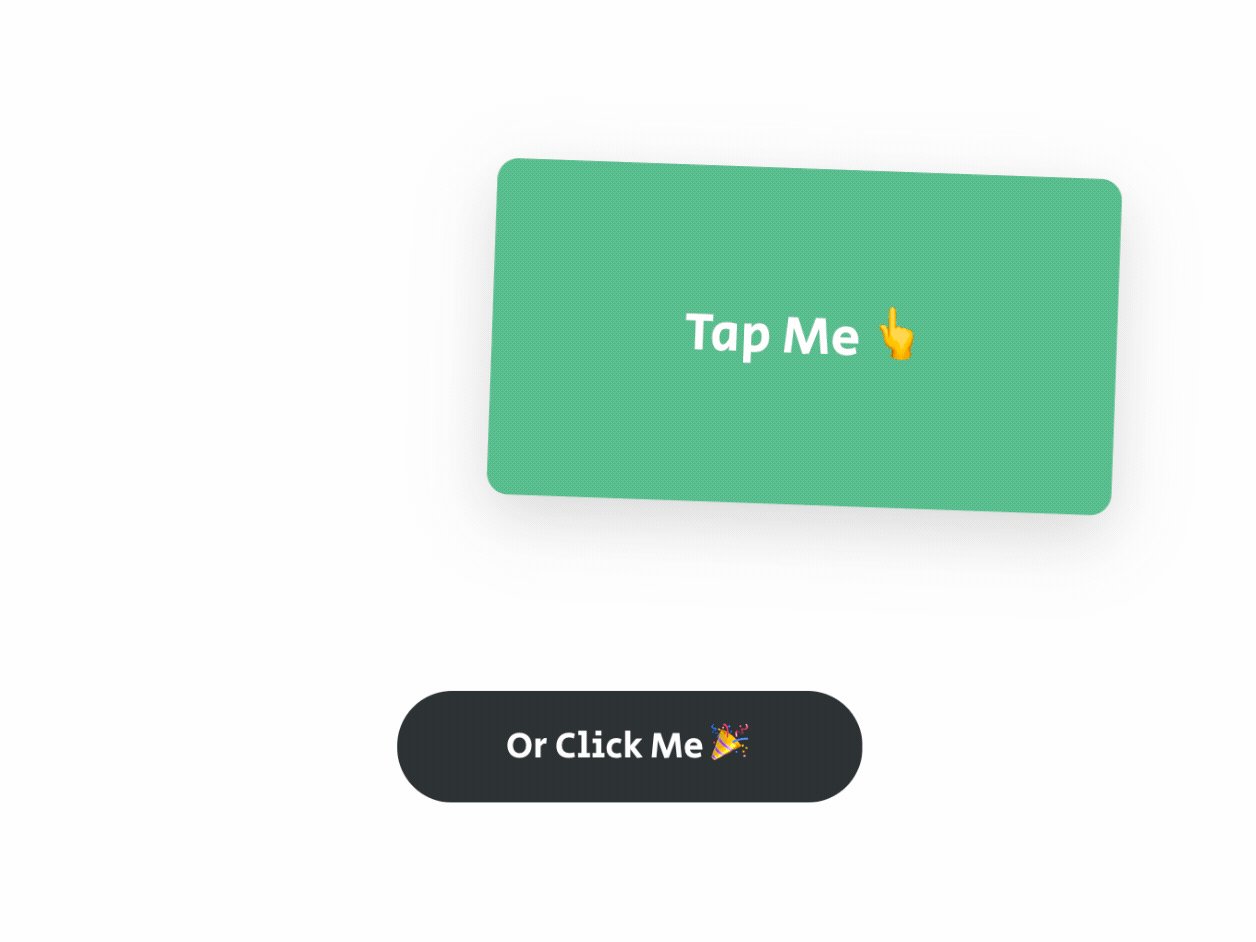
Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos
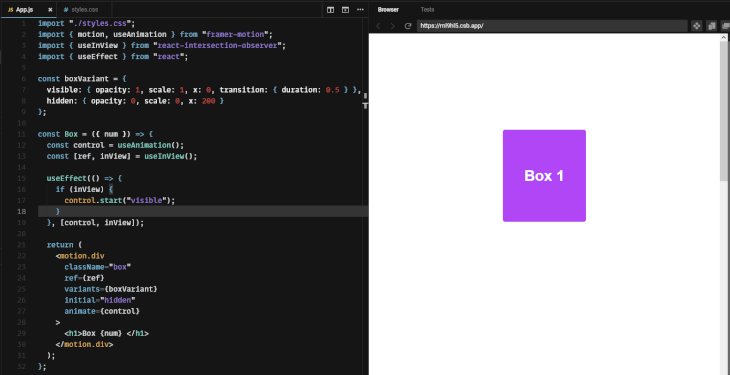
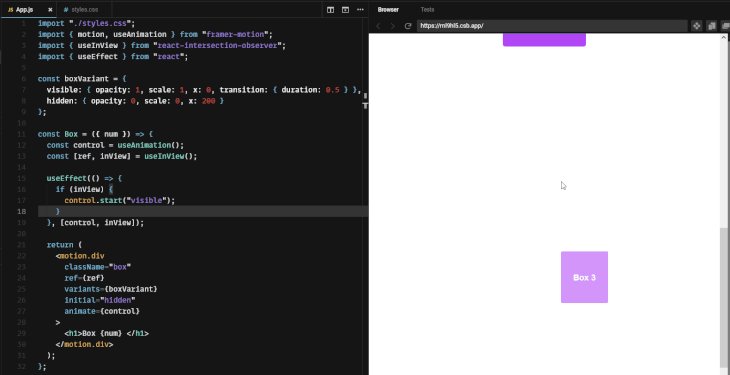
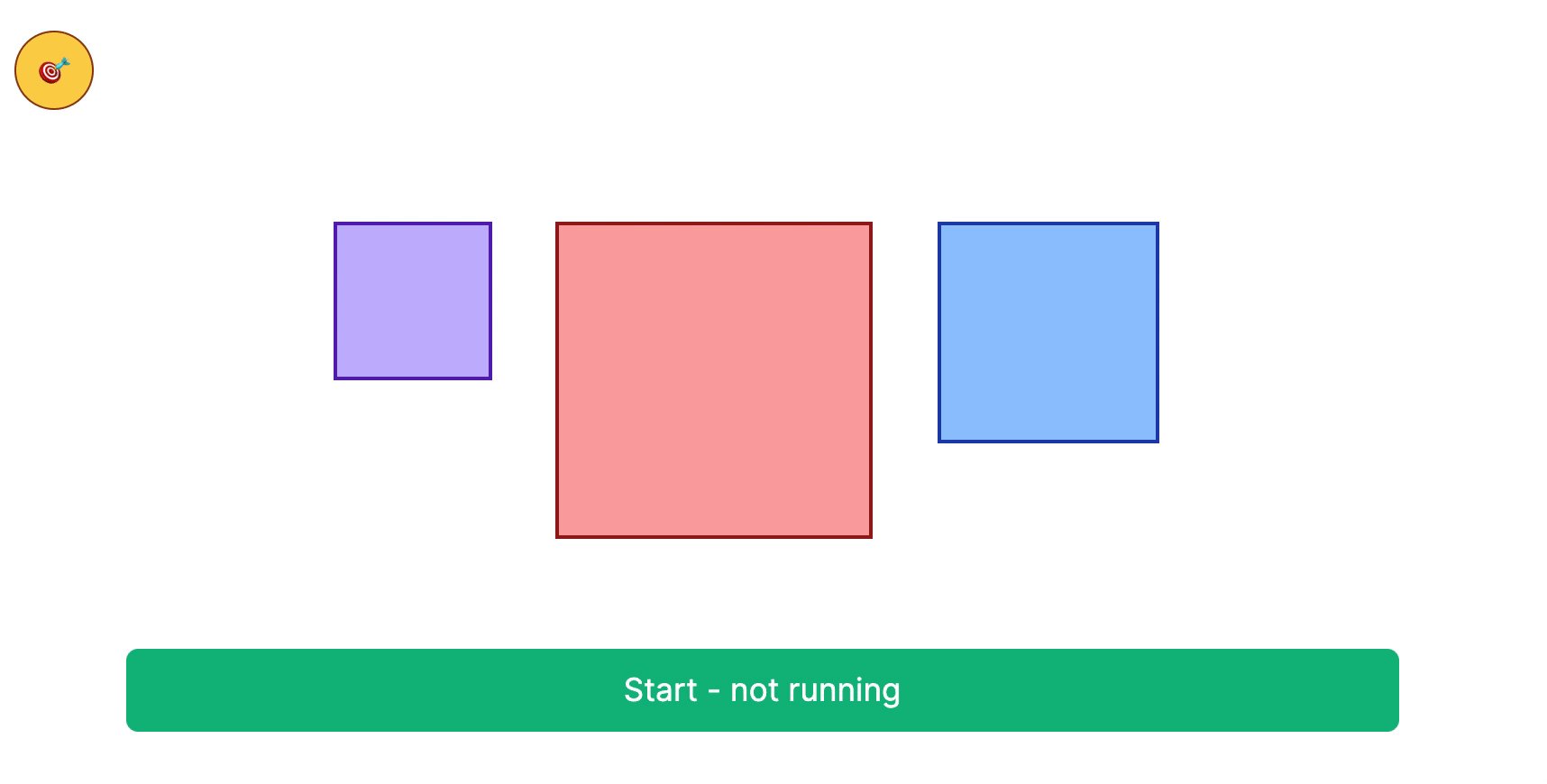
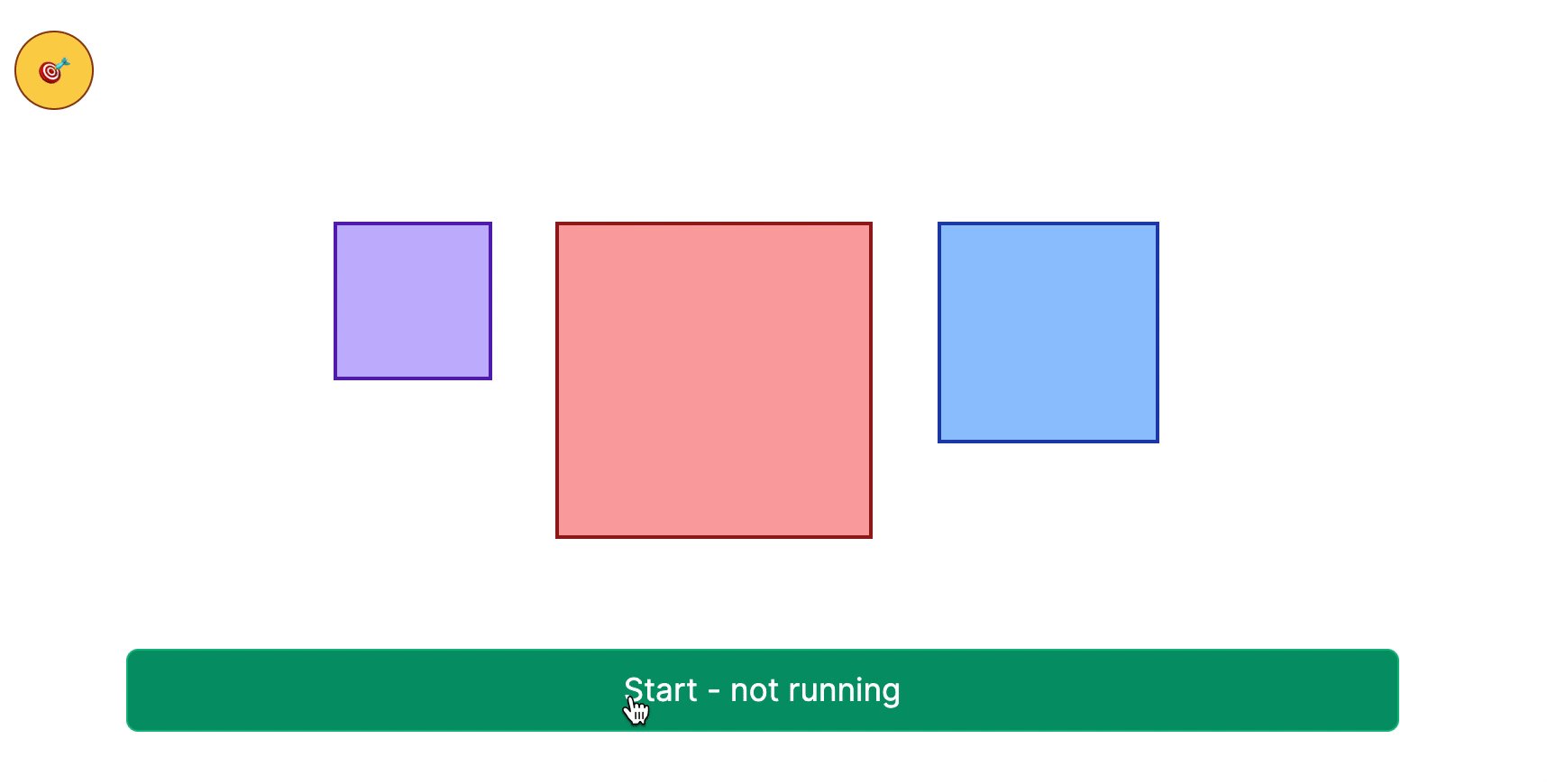
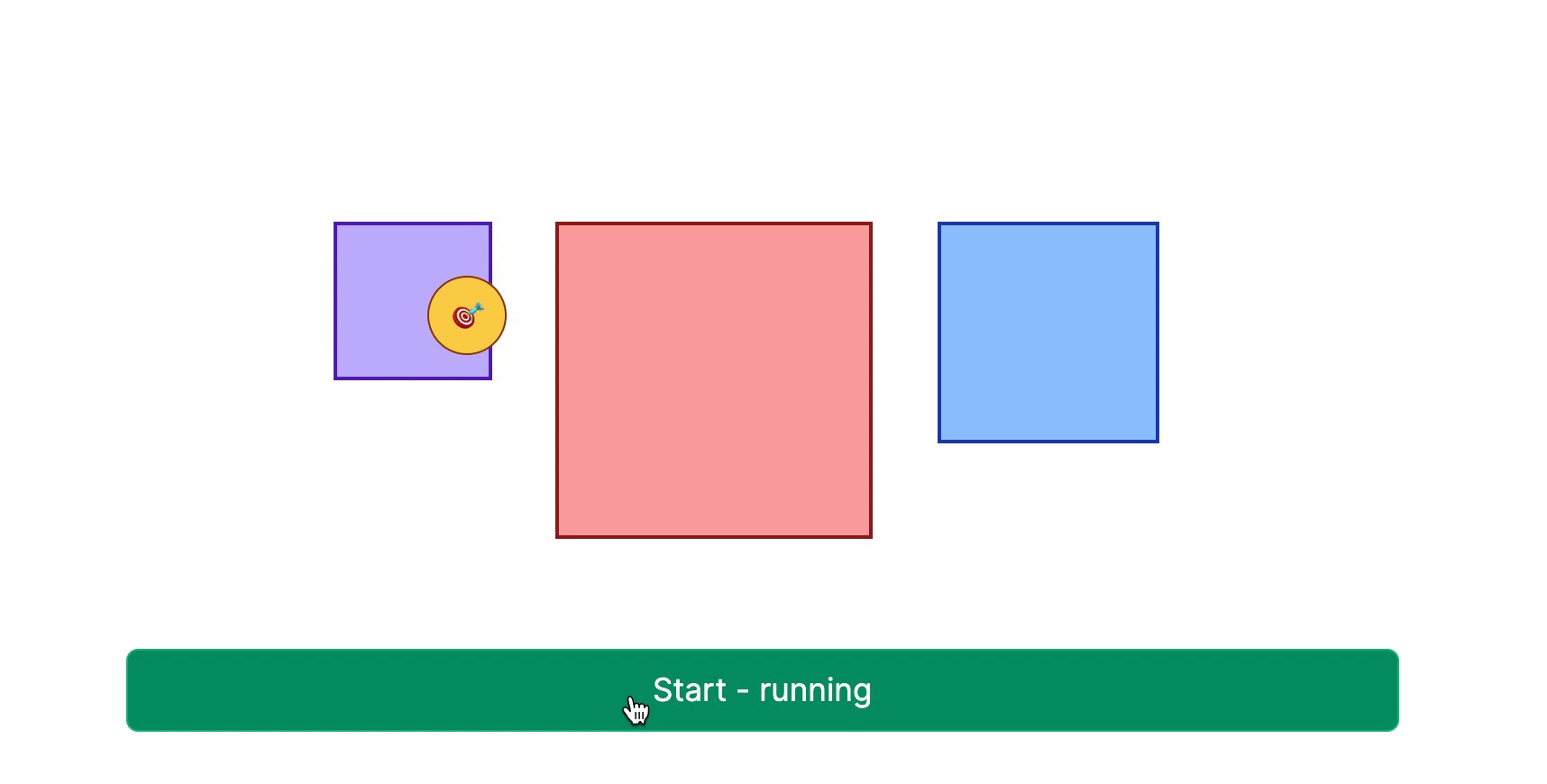
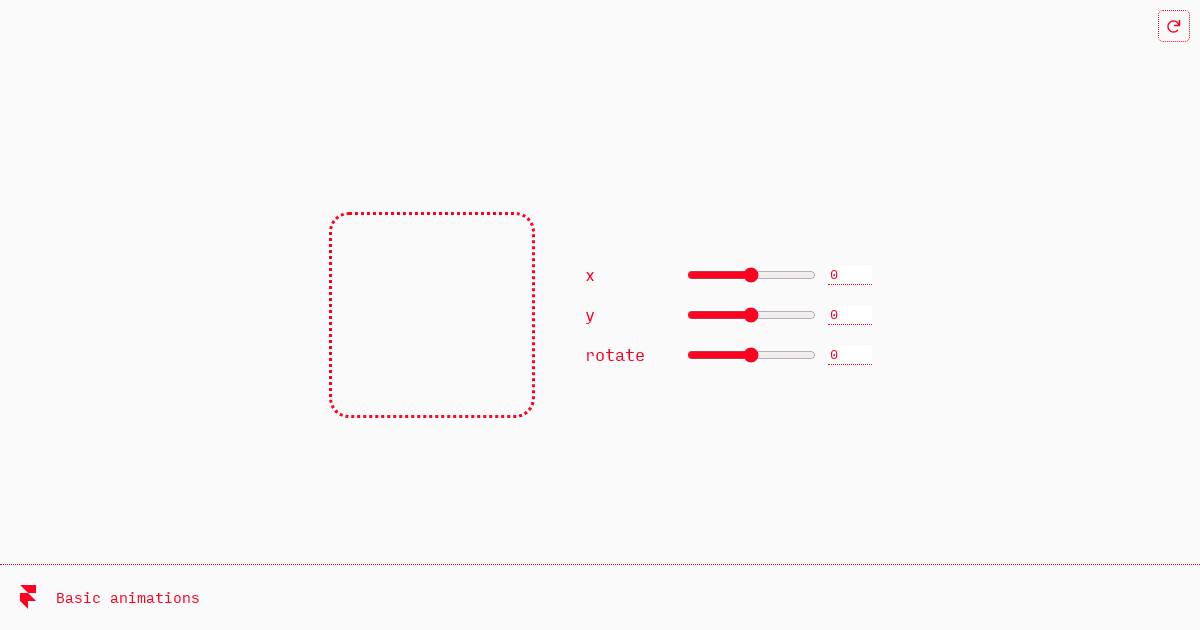
![Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos](https://andrejgajdos.com/wp-content/uploads/2020/01/framer-motion-sidebar.gif)
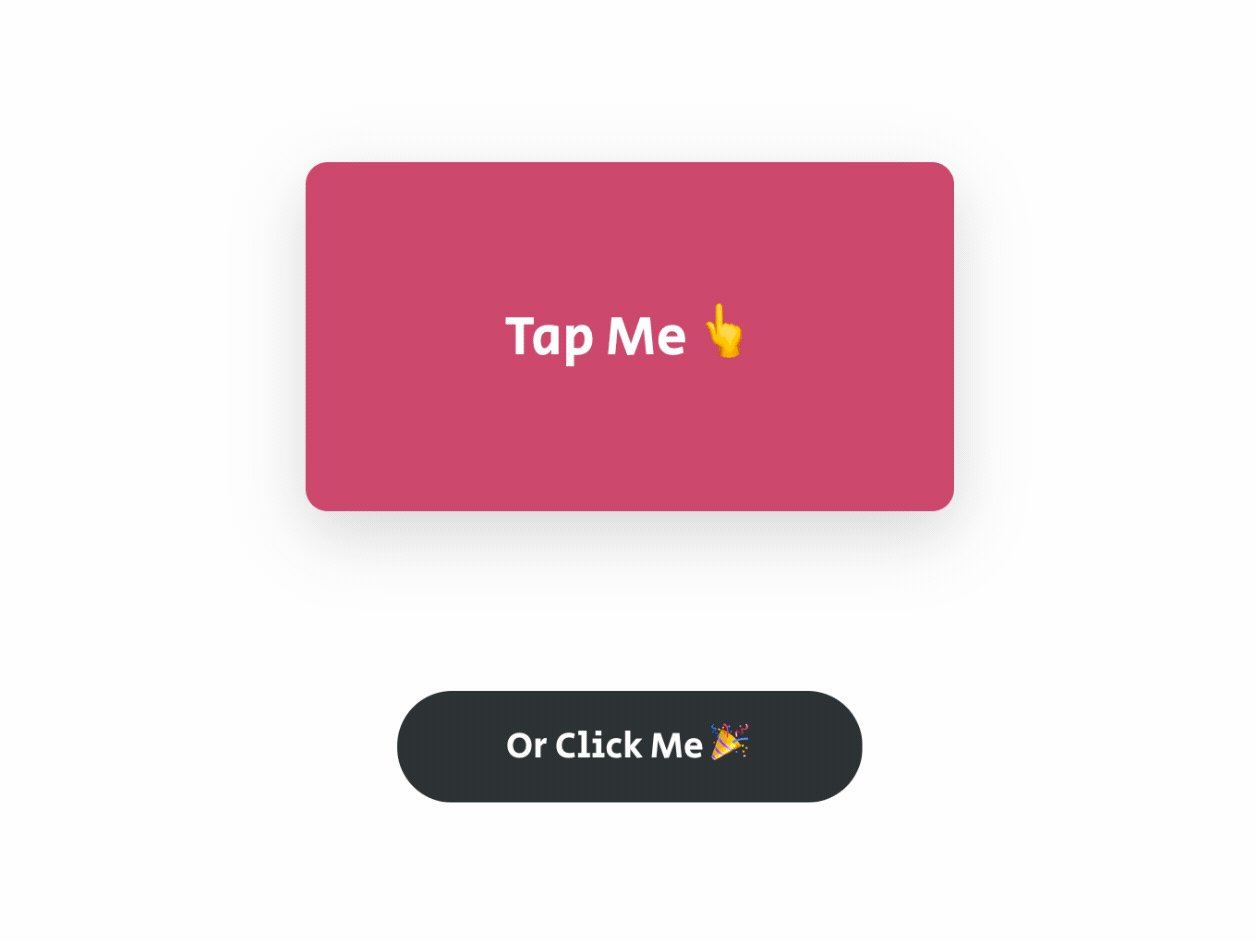
Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos




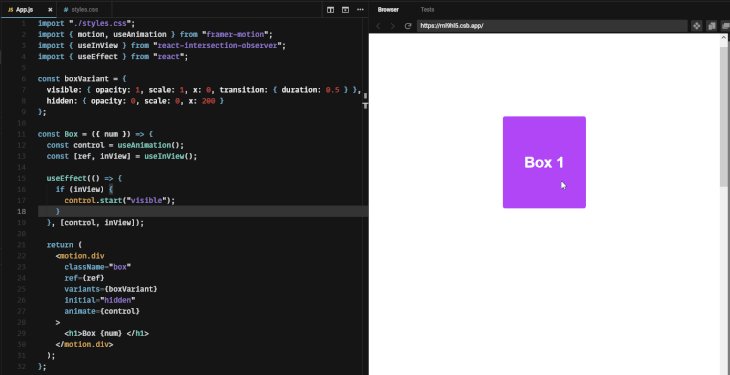
.gif)