
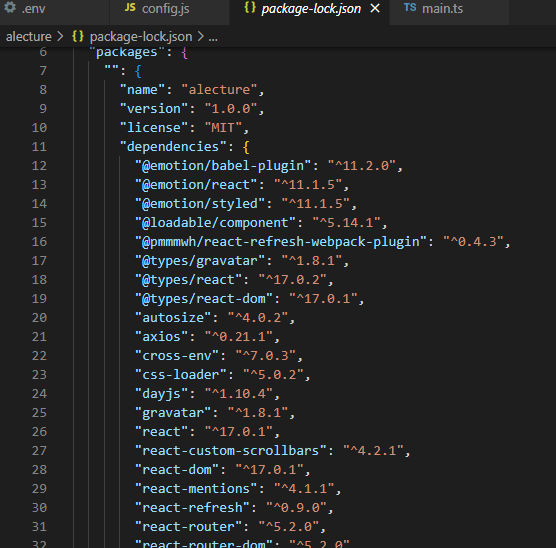
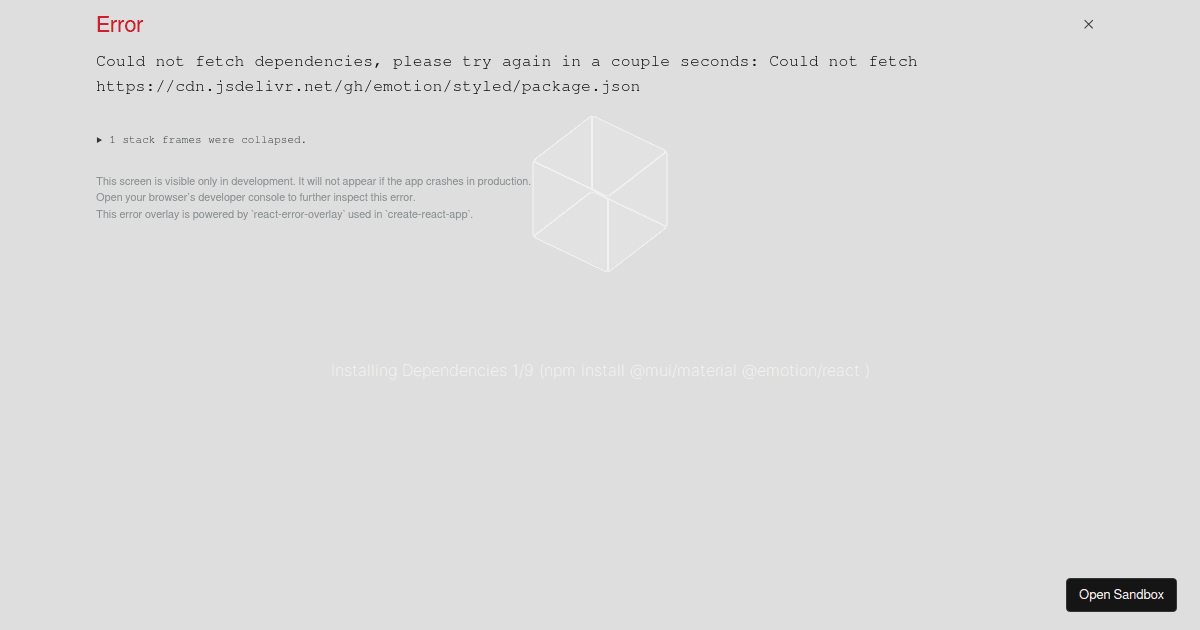
Module not found : can't resolve emotion/ react and styled error solved in material UI and react JS - YouTube

Compatibility with React 18.1.0 version, it seems not work with that version - Technical Support - PDF.js Express

Collection of awesome spinners for React, written with styled-components, my first package on npm. Feedbacks welcome! 🎉 : r/reactjs















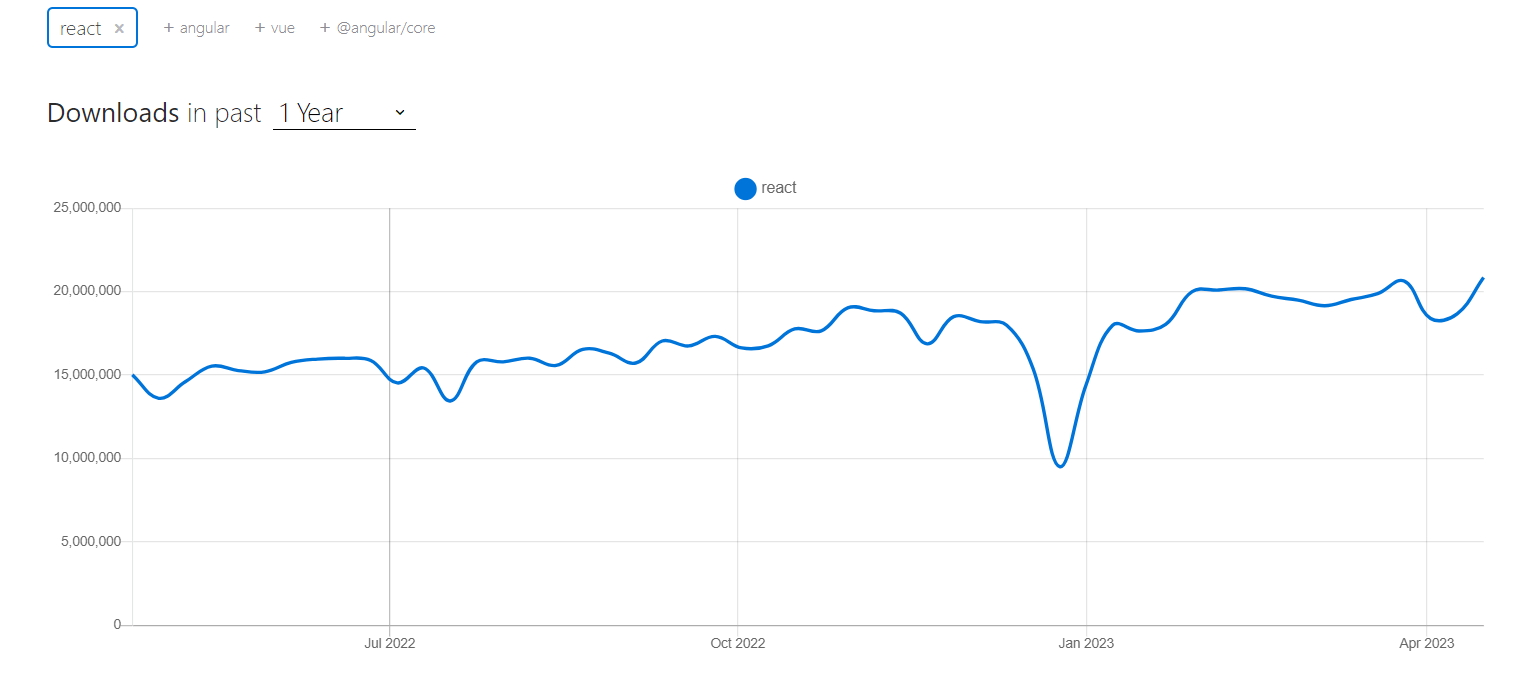
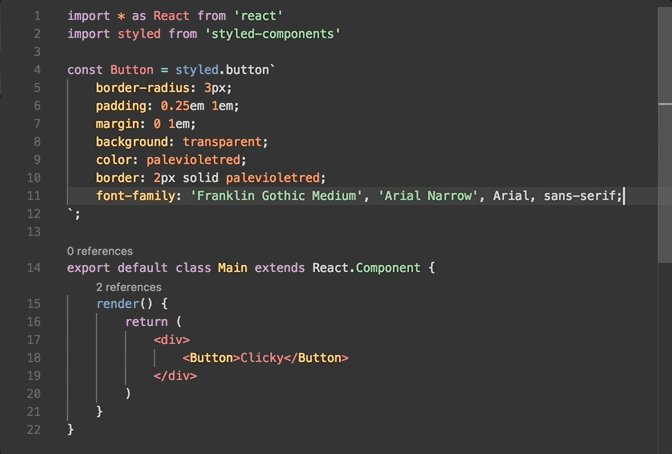
![React] emotion과 styled-component의 차이 React] emotion과 styled-component의 차이](https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fnpmtrends.com%2Fimages%2Fnpm_trends_share_image.png&blockId=278ae380-cb02-4ebd-89c6-118248965b82&width=512)




