
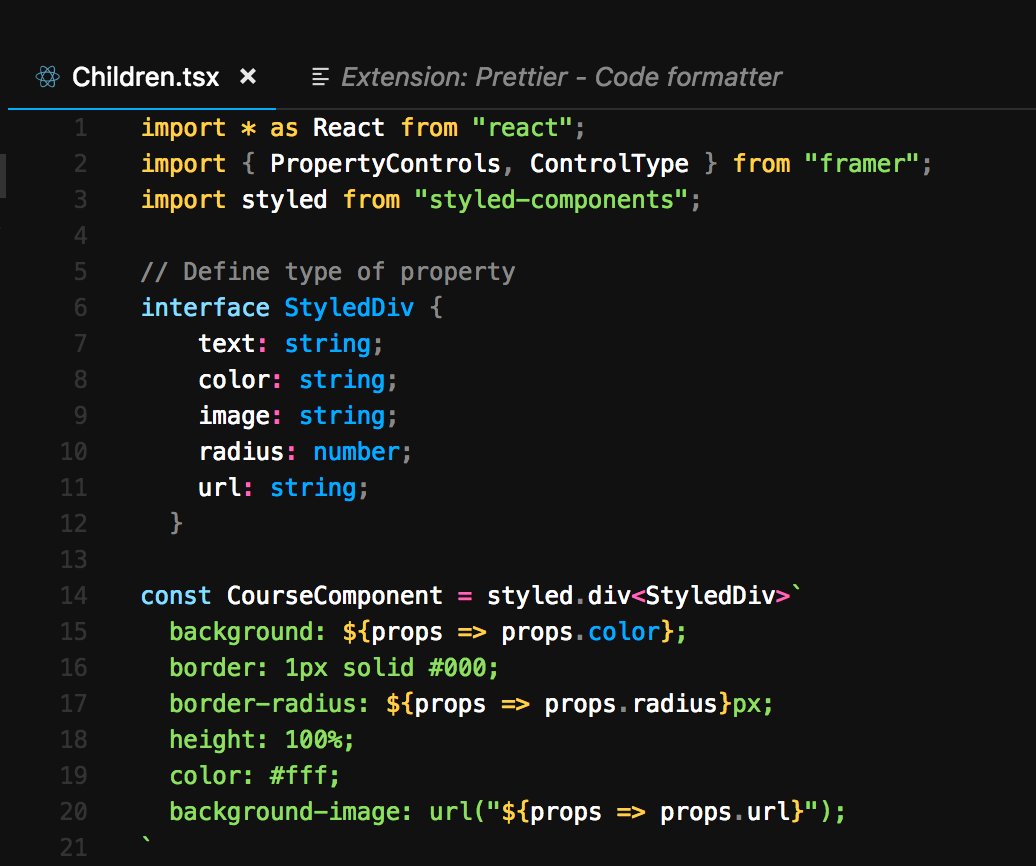
Meng To on Twitter: "@adhidesign @lintonye What is the props.url? A cloud image? I meant I was having issues with getting the image from the image override, or locally stored image. Would

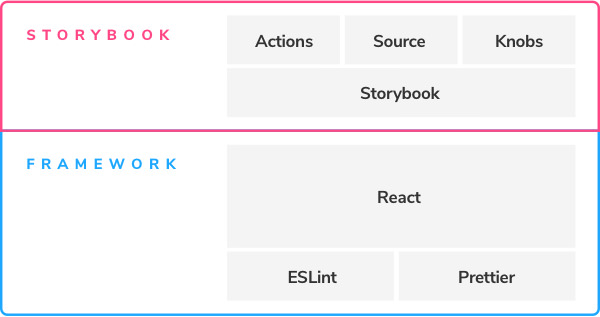
始め方】Next.js + Material-UI + styled-components + TypeScript + Storybook + ESLint + prettier + Vercel の快適開発 - Qiita

reactjs - Why Prettier adds a random space before angle bracket in styled- components? - Stack Overflow

NextJS starter template using TypeScript and Tailwind CSS, and includes VSCode + Prettier + ESLint. Feel free to modify and add features.😊 : r/github
GitHub - danyelvarejao/nextjs-eslint-prettier-styled-components: NextJS Boilerplate with eslint, prettier and styled components
Prettier Plugin] Support for styled components · tailwindlabs tailwindcss · Discussion #8445 · GitHub