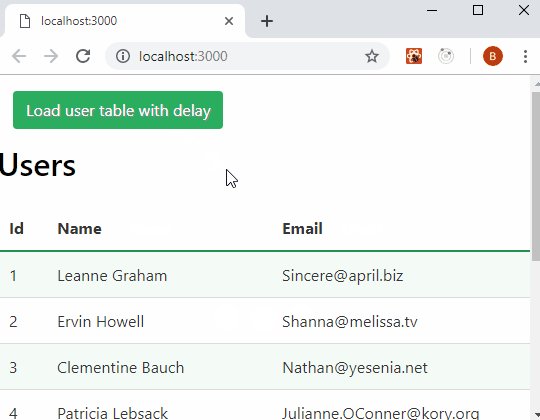
85. Add Loading Spinner component and show loading through the store in React Redux App - ReactJS. - YouTube

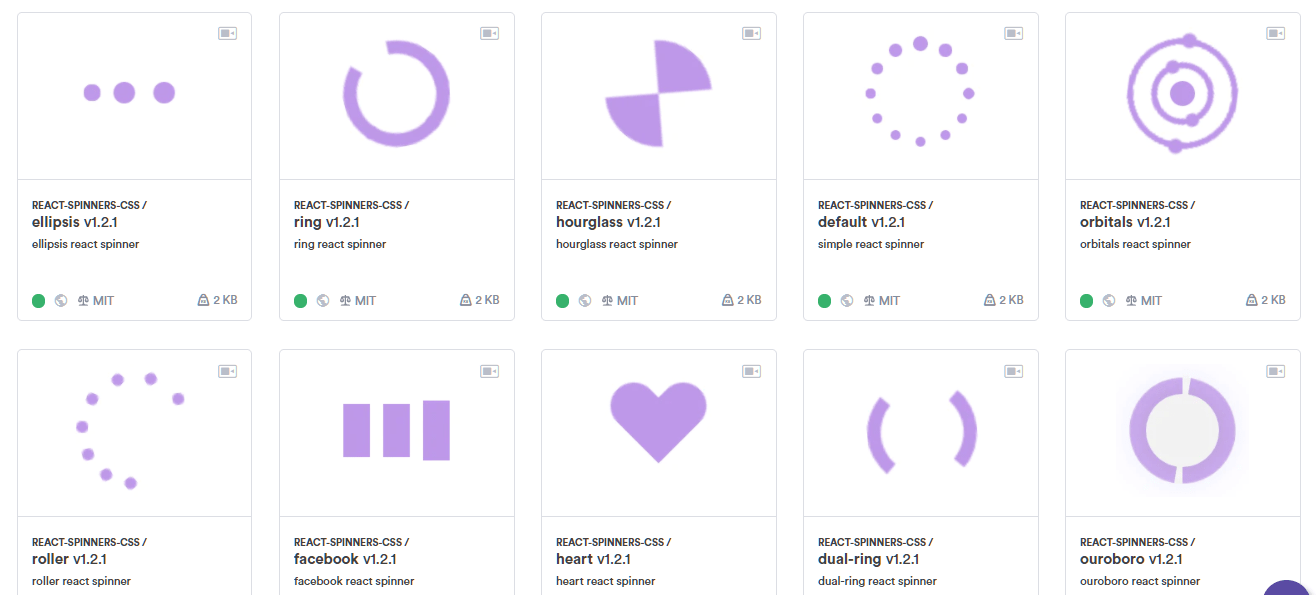
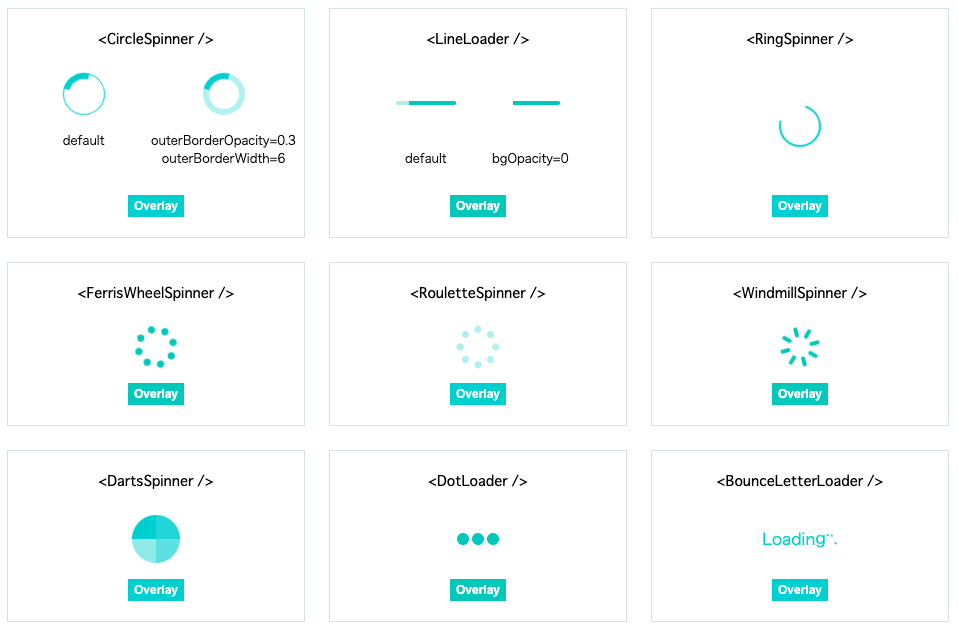
GitHub - arisaokasaka/react-spinner-overlay: A collection of react loading spinners and loading spinners' overlays.

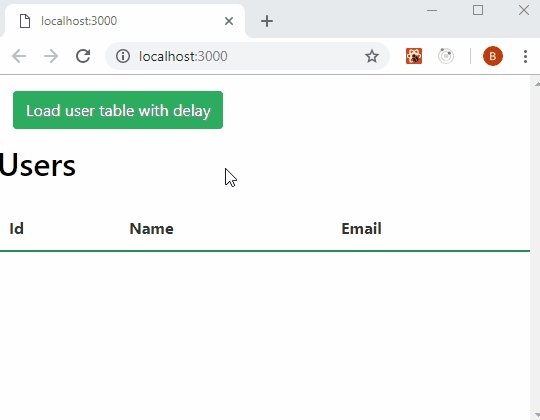
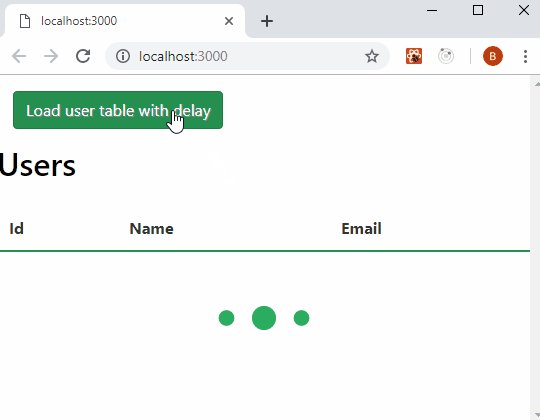
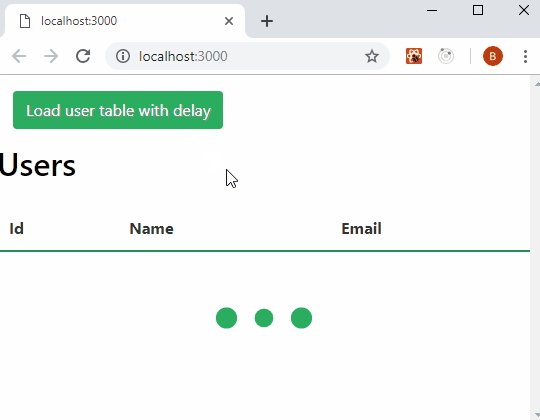
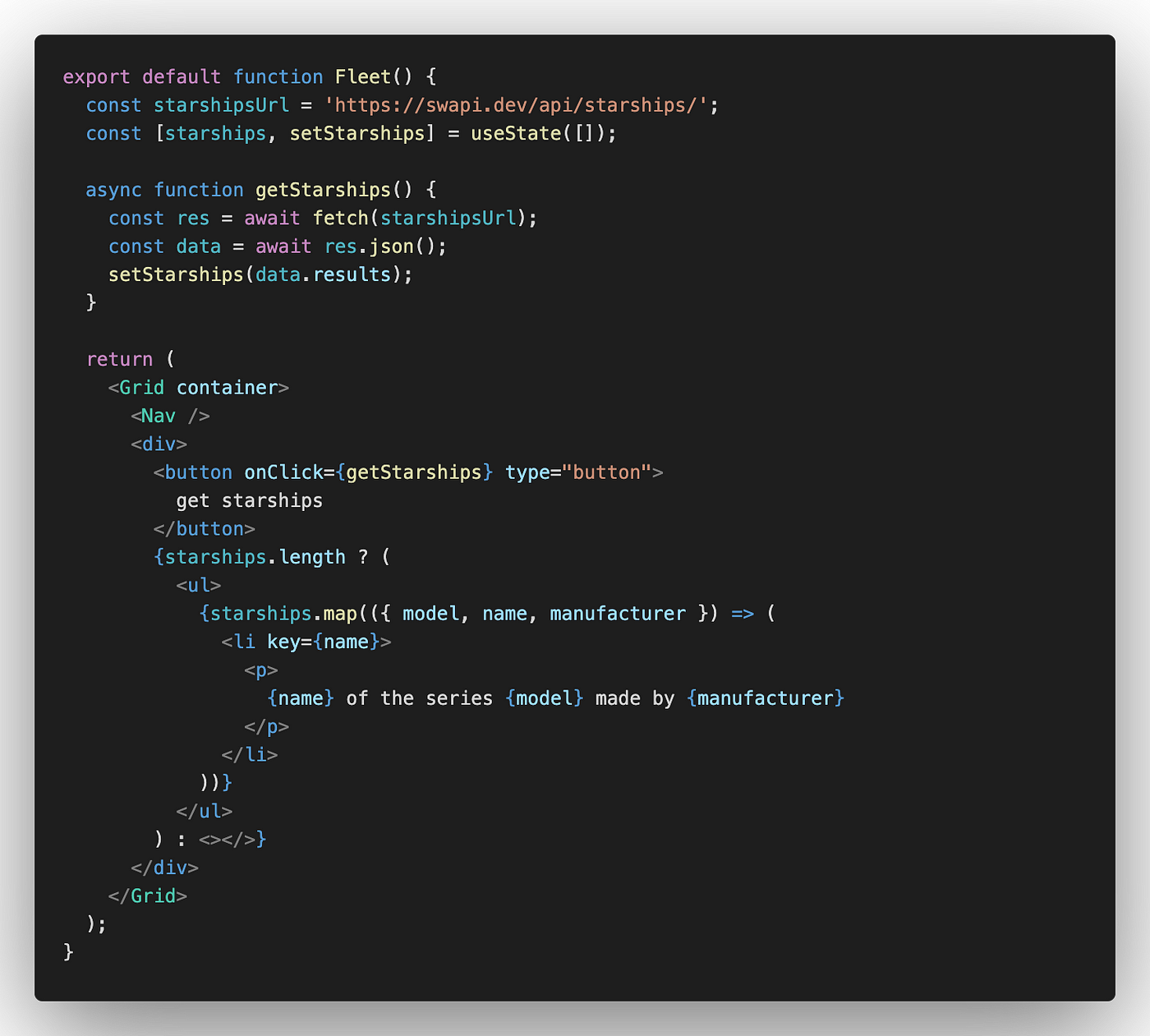
Data fetching in React and Next.js with useSWR to impress your friends at parties | by Artem Streltsov | Level Up Coding