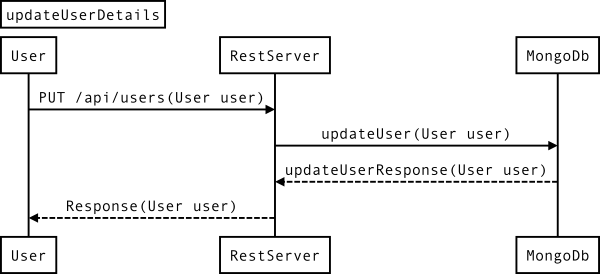
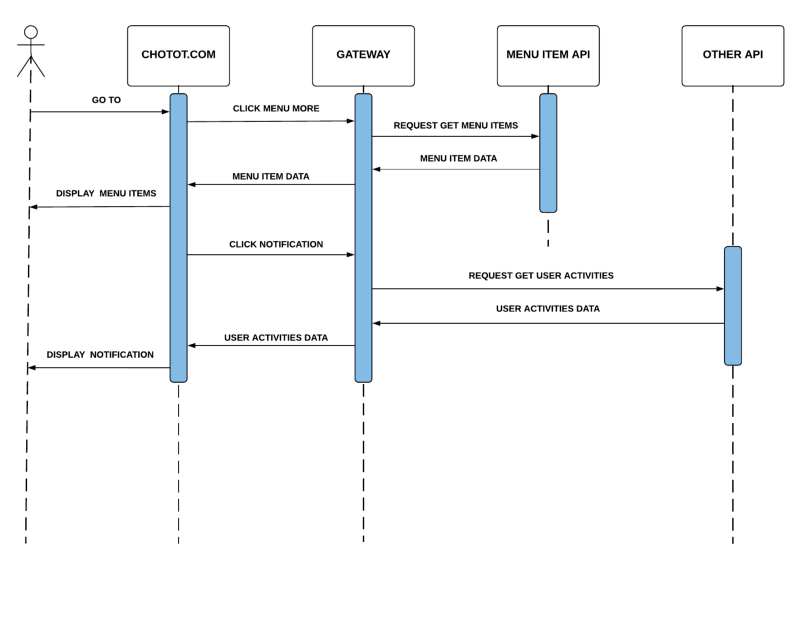
GitHub - bertrandmartel/callflow-workshop: ReactJS powered material dashboard to build, share & download sequence diagram

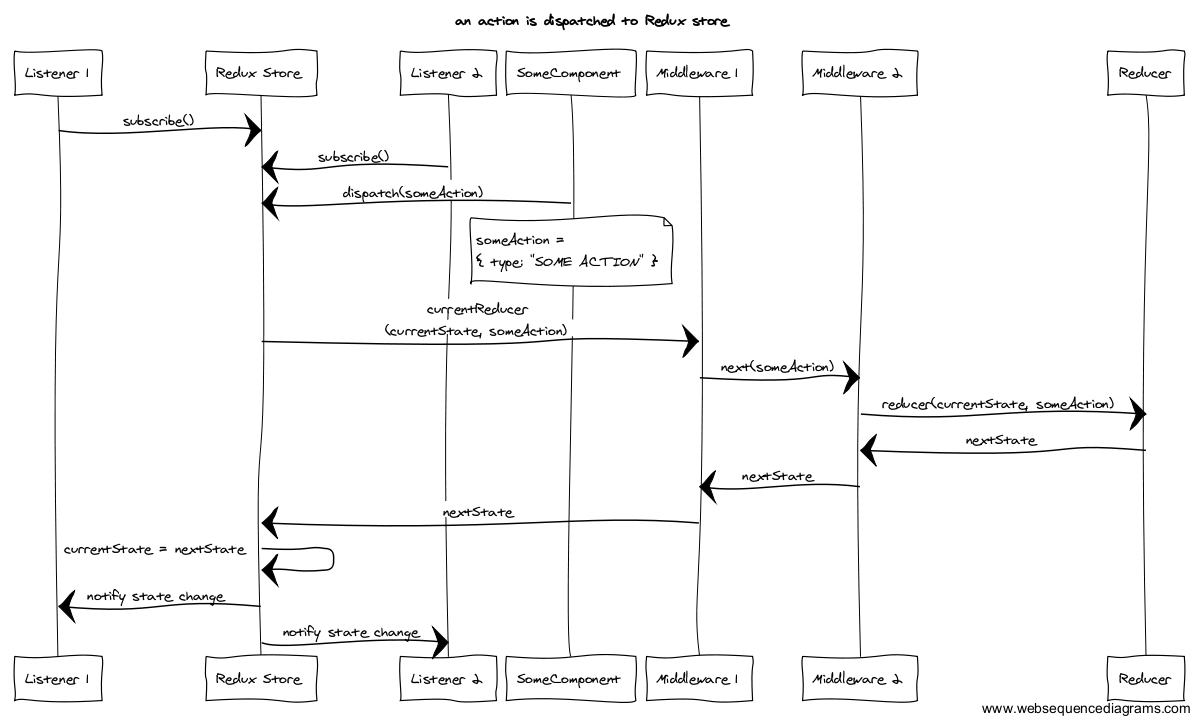
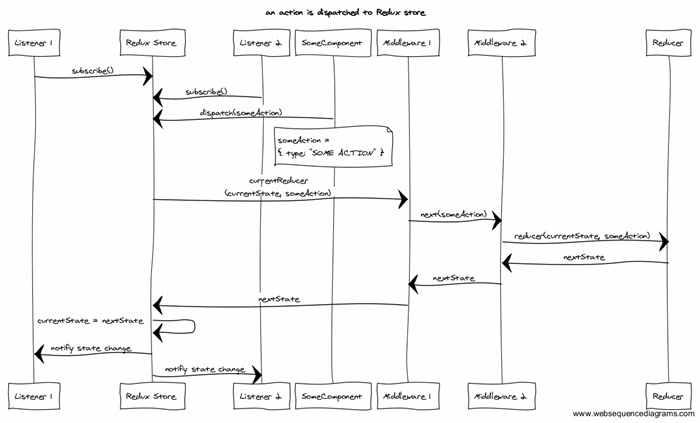
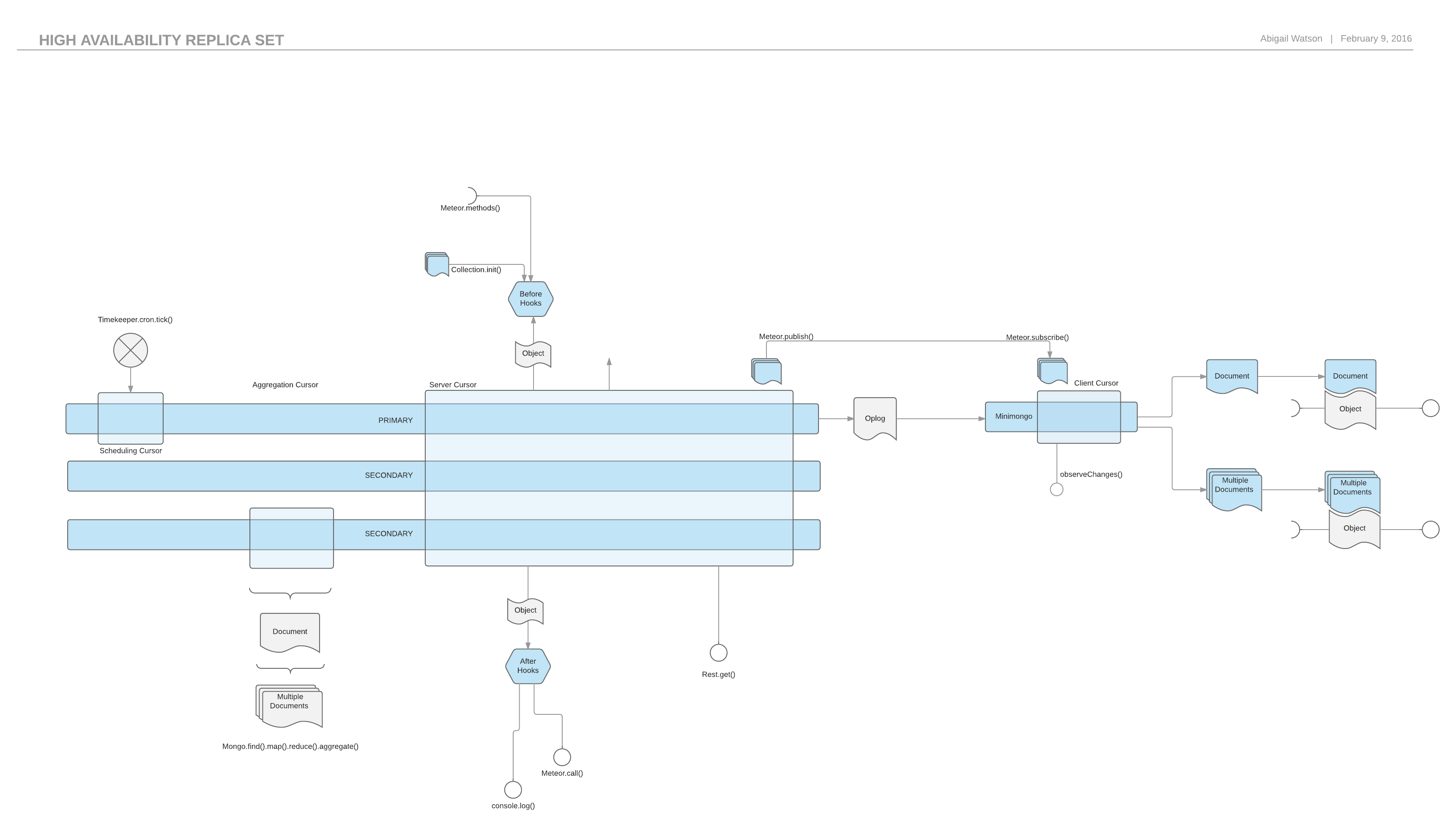
Examples of proper diagrams (deployment, physical, sequence)? Meteor, Mongo, React, Mantra - help - Meteor.js forums
GitHub - madsleejensen/react-native-image-sequence: native implementation for creating frame based image animations
GitHub - arunghosh/react-sequence: React component which can aid navigation between set of react components
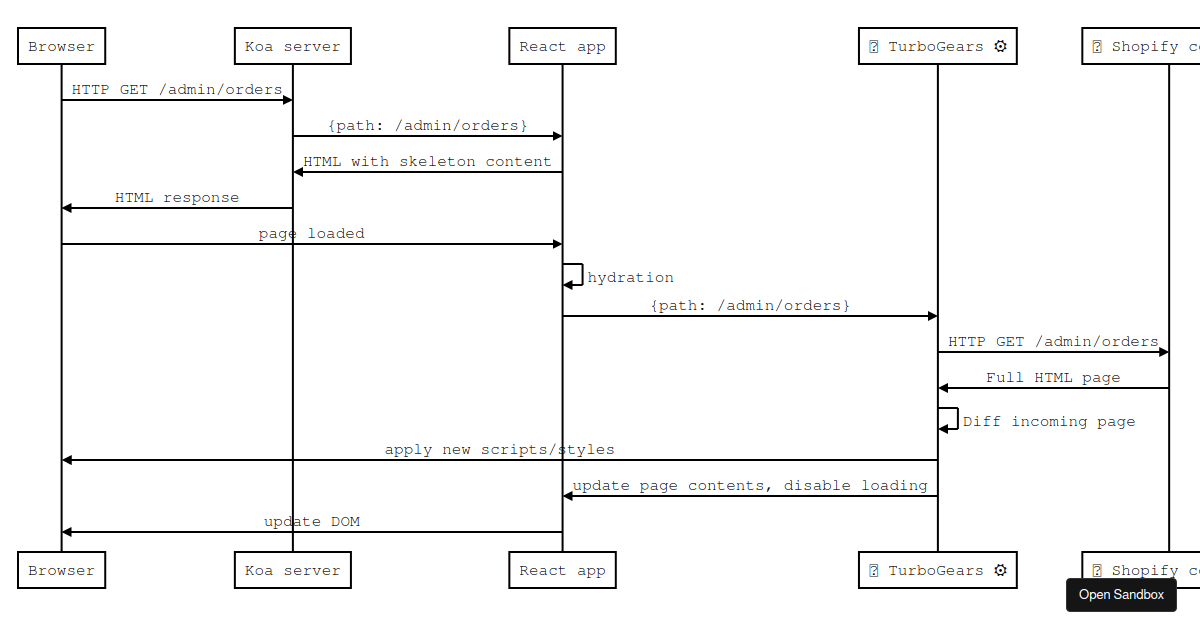
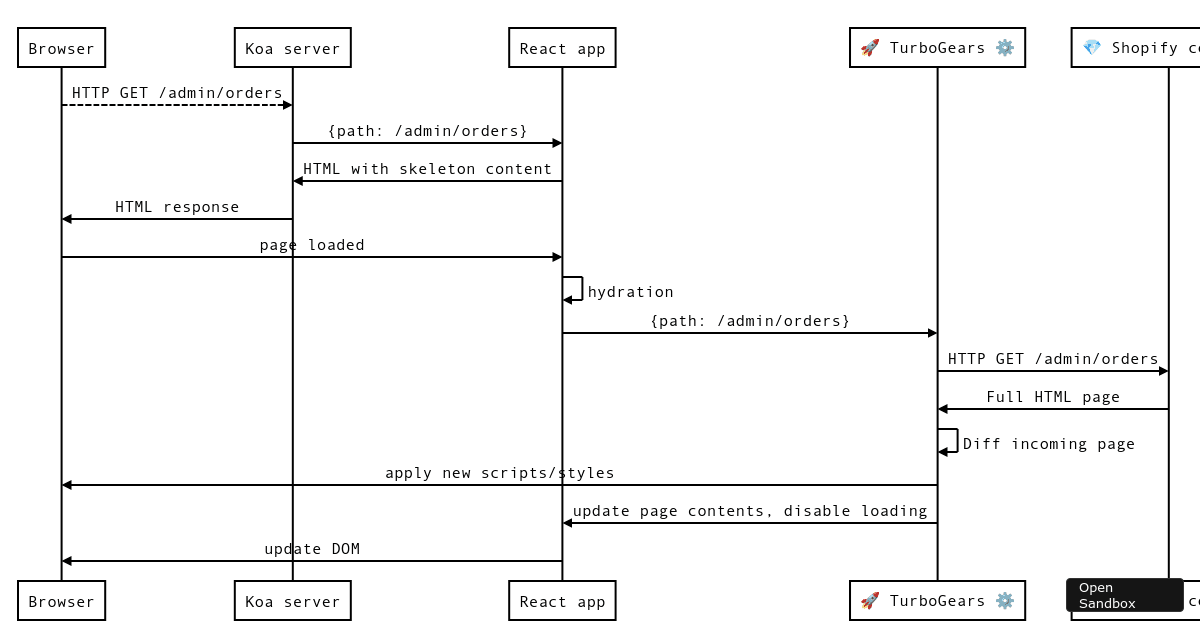
GitHub - ardydedase/cookiecutter-express-react-ssr: An opinionated cookiecutter template that will help you to quickly set-up a starter code for building your server-side rendered Express with React web application.