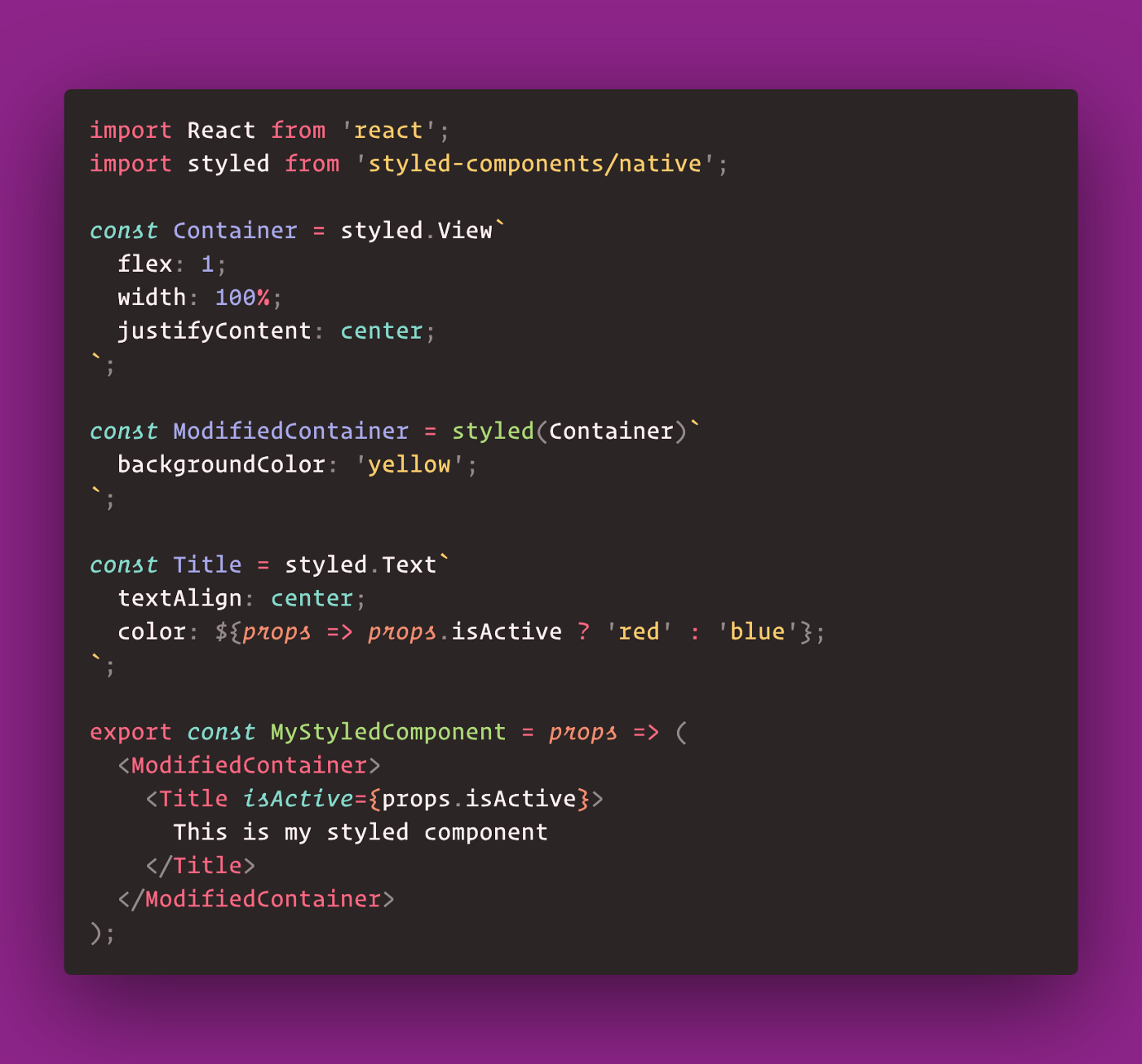
Max Stoiber on Twitter: "Did you know that styled-components v5 has a smaller bundle size than emotion when using the styled API? 💅🏎💨 - Emotion: 13.1kB min+gzip (https://t.co/var3sDuzxN) - styled-components v5: 12.2kB

Zeno Rocha on Twitter: "@stitchesjs Stitches caught my attention because of one thing: Performance. Here's a benchmark that takes multiple factors into consideration: https://t.co/gVzZVcwUR0 https://t.co/IP9CcFr8uj" / Twitter
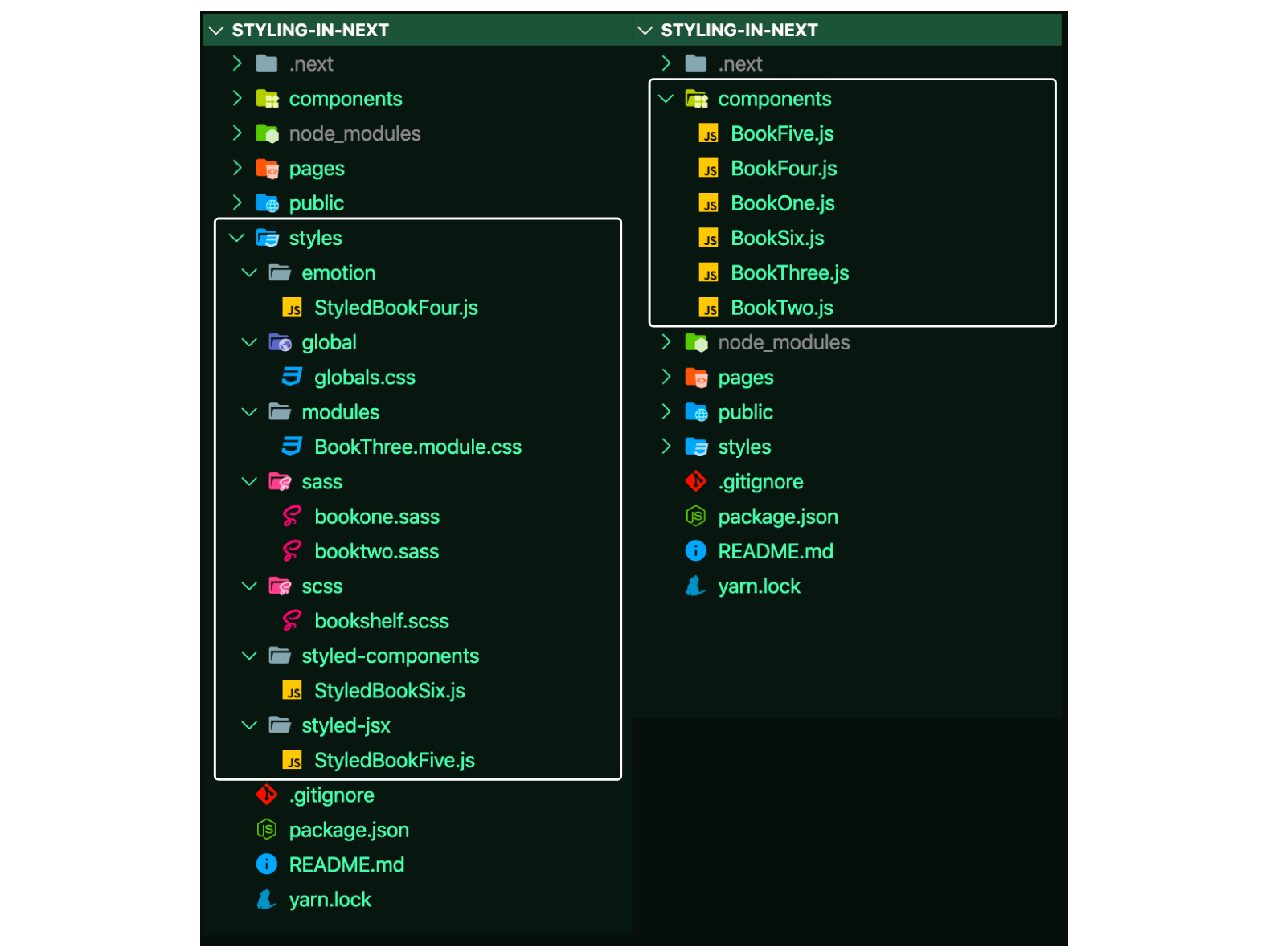
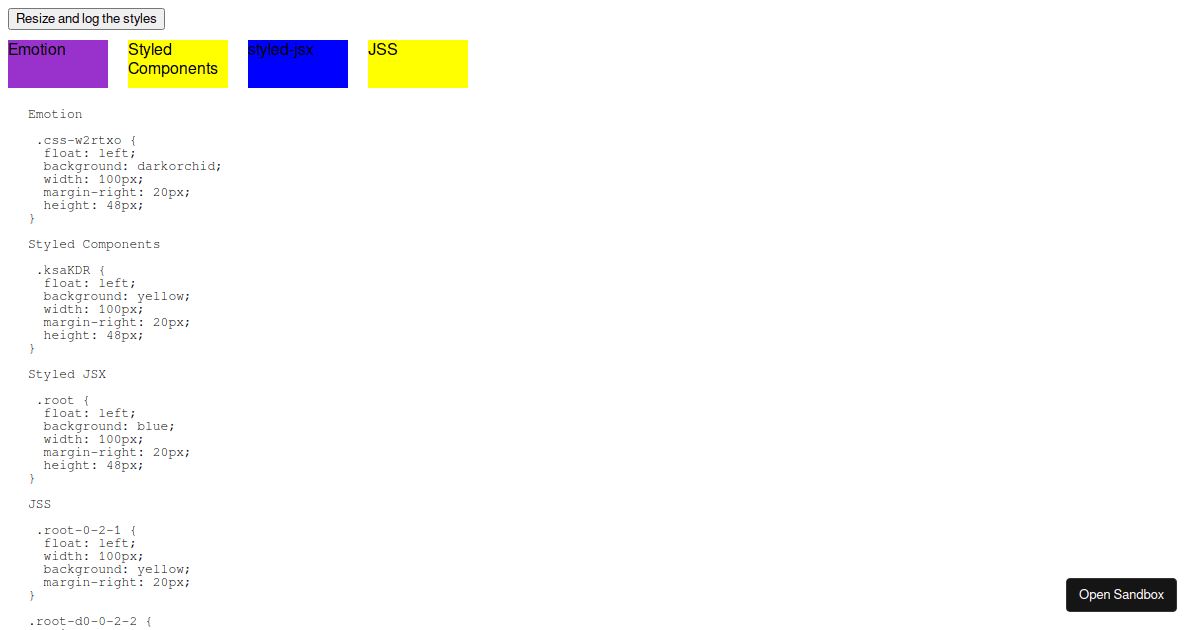
GitHub - jsjoeio/styled-components-vs-emotion: a short doc comparing the popular CSS-in-JS libraries styled-components and emotion