
Boosting Performance with React 18: An In-Depth Look at Server-Side Rendering 😎 | by Kamlesh Sharma | Apr, 2023 | FanCode Engineering

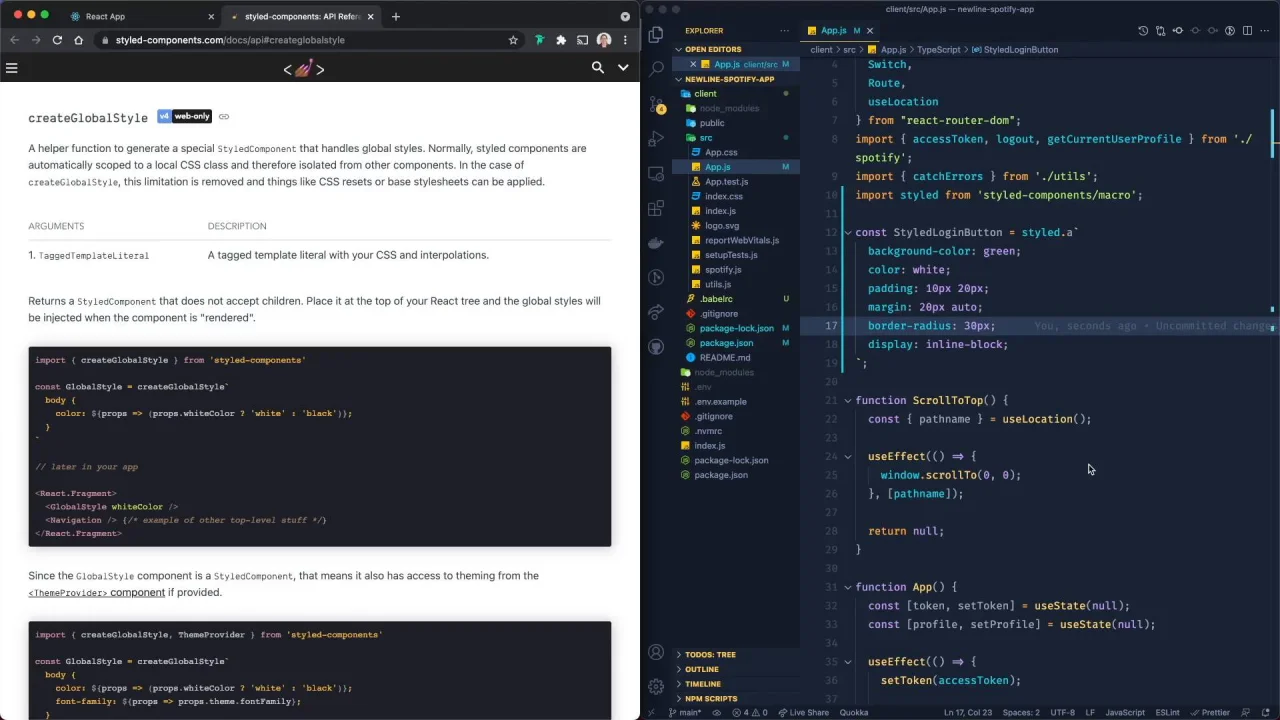
Server-Side-Rendering styled-components with Next.js | by Louis Petrik | JavaScript In Plain English | Jul, 2020 | Medium | JavaScript in Plain English

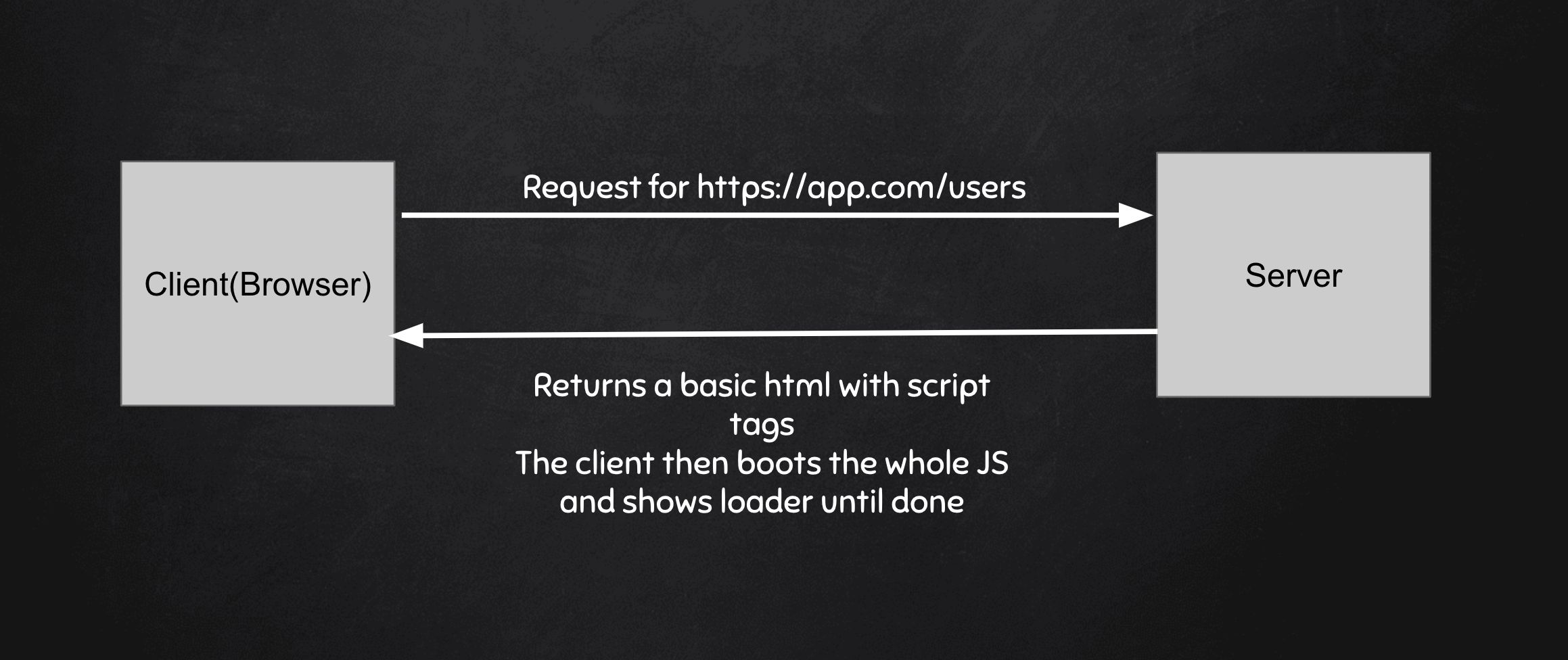
Let's build a React from scratch: Part 4— Server Side Rendering and its Challenges | by Arindam Paul | Medium