New Component: 20+ Animated loaders, updated navbar and more from Hydralit Components - 🧩 Streamlit Components - Streamlit

New Component: 20+ Animated loaders, updated navbar and more from Hydralit Components - 🧩 Streamlit Components - Streamlit

New Component: 20+ Animated loaders, updated navbar and more from Hydralit Components - 🧩 Streamlit Components - Streamlit

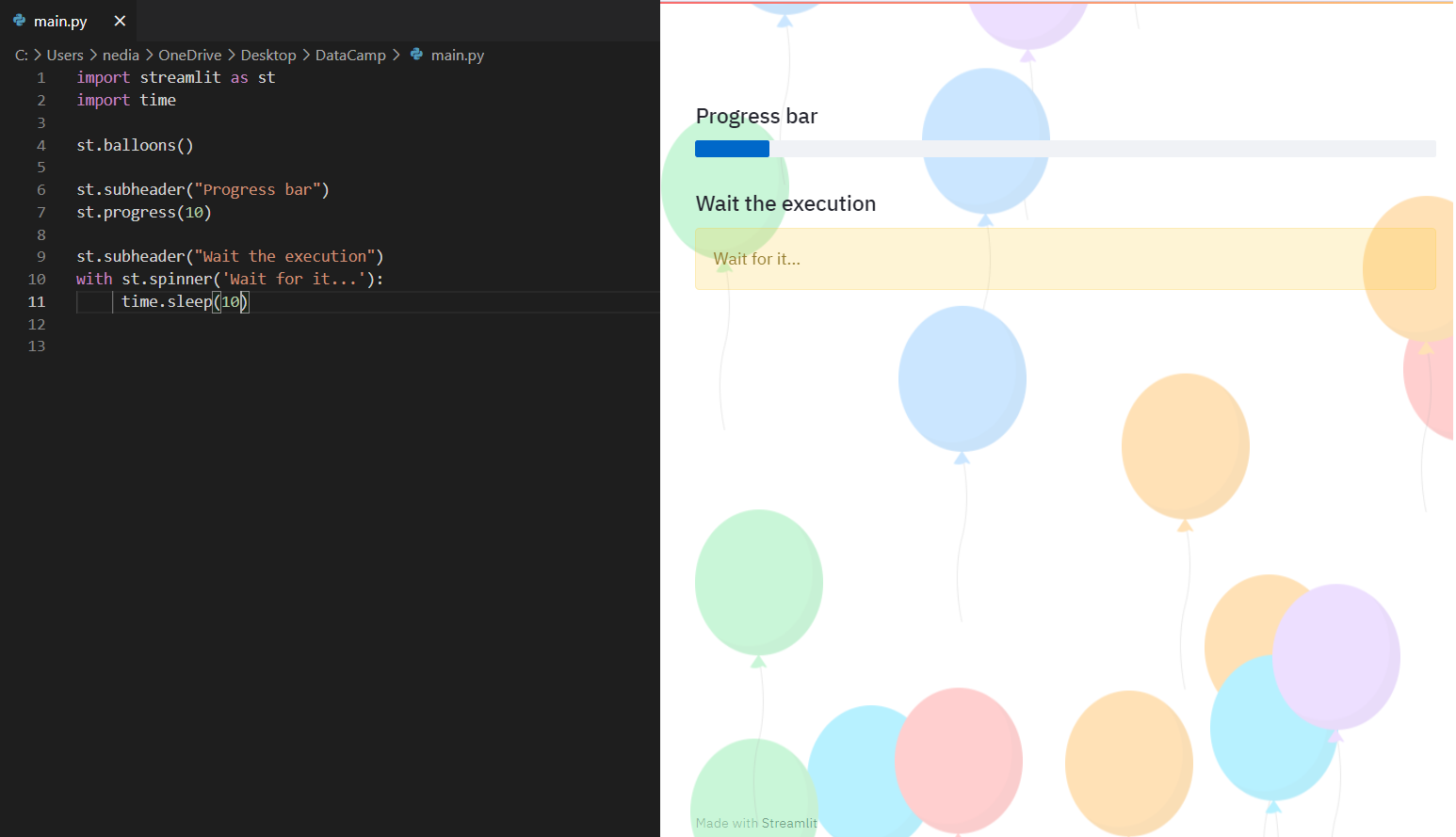
Streamlit Tutorial - 9 | Status elements - st.progress, spinner, balloons, error, warning, exception - YouTube

Deploying Secure and Scalable Streamlit Apps on AWS with Docker Swarm, Traefik and Keycloak | databentobox