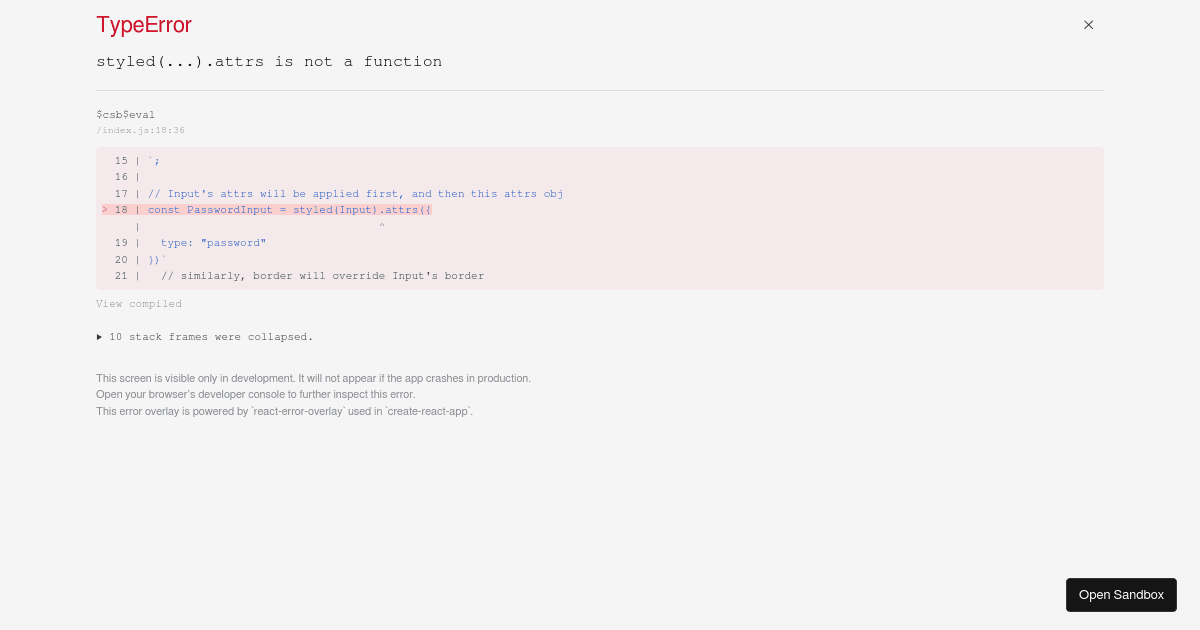
Highlighting breaks when using attrs with parenthesis · Issue #227 · styled -components/vscode-styled-components · GitHub

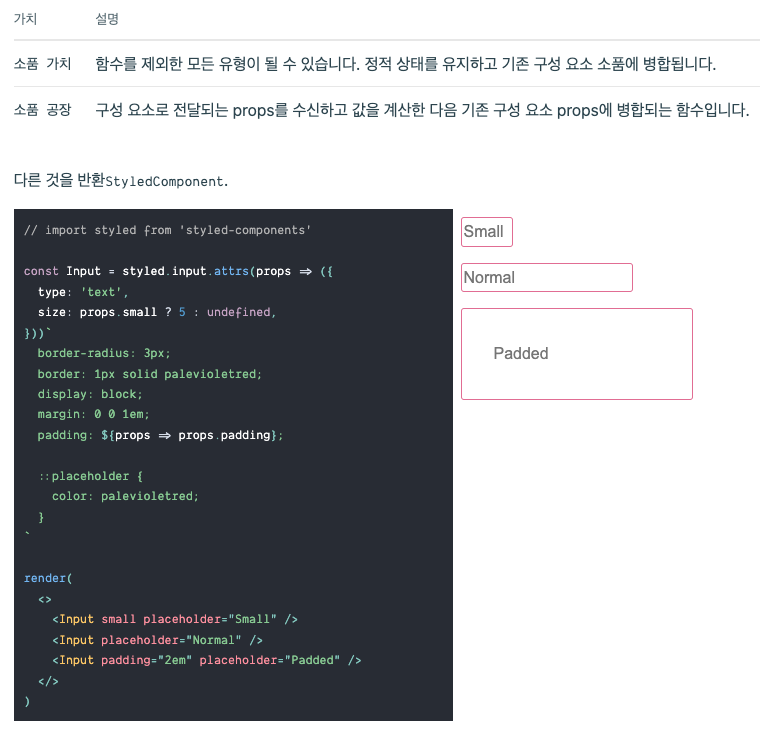
Efficient Styled-component manipulations with attrs | by Magnus Junghard | Mar, 2022 | Medium | Medium

Styled Components in React — Using the Atomic Design Pattern to Quickly Develop New Components | Level Up Coding

Efficient Styled-component manipulations with attrs | by Magnus Junghard | Mar, 2022 | Medium | Medium

Using .attrs() without a template literal would break highlight · Issue #212 · styled-components/vscode-styled-components · GitHub




![styled-components] attrs() styled-components] attrs()](https://velog.velcdn.com/images/rkio/post/bdc0b972-975e-4648-aa83-7df24b36af80/image.png)