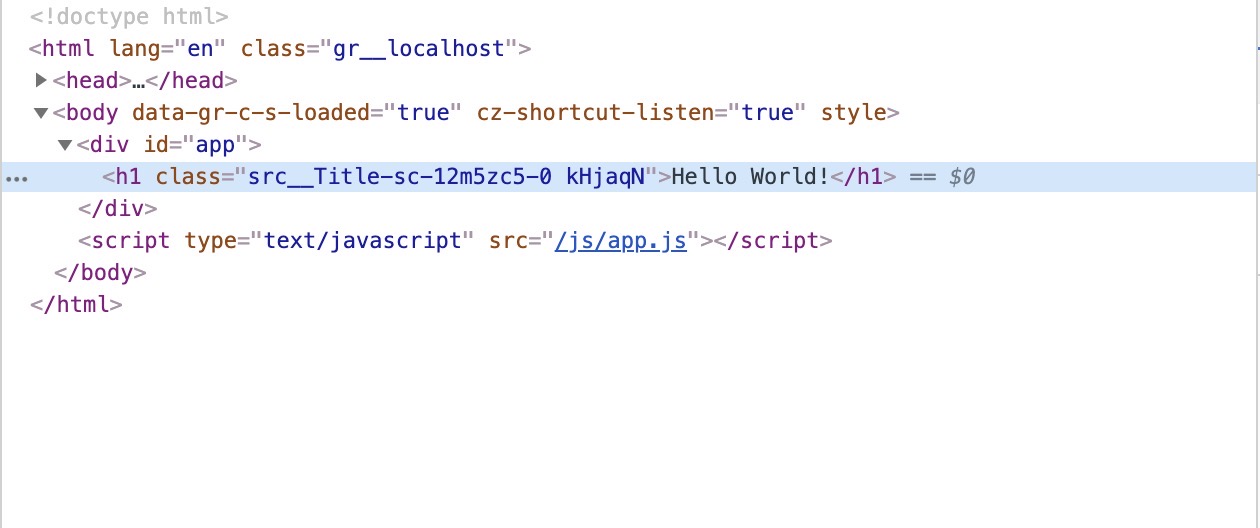
Upgrading to 1.5.0 makes displayNames in snapshots differ on Linux vs OS X · Issue #124 · styled-components/babel-plugin-styled-components · GitHub

displayName is broken since v1.10.3 · Issue #261 · styled-components/babel -plugin-styled-components · GitHub

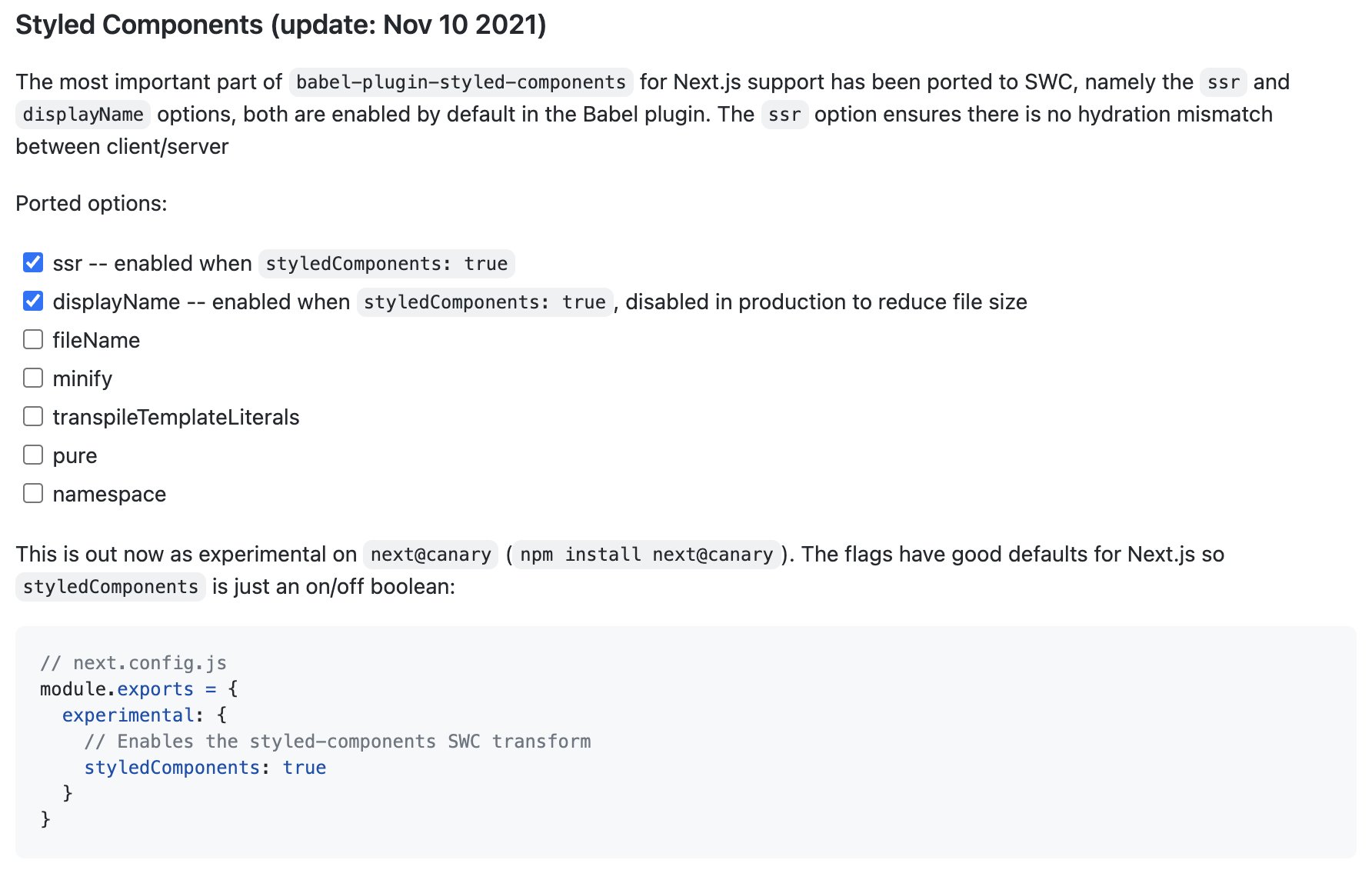
Tim on Twitter: "Good news for Next.js users that use styled-components, you can now use SWC! We've ported the critical option of babel-plugin-styled -components that prevents hydration mismatches to SWC 🚀 Learn more:
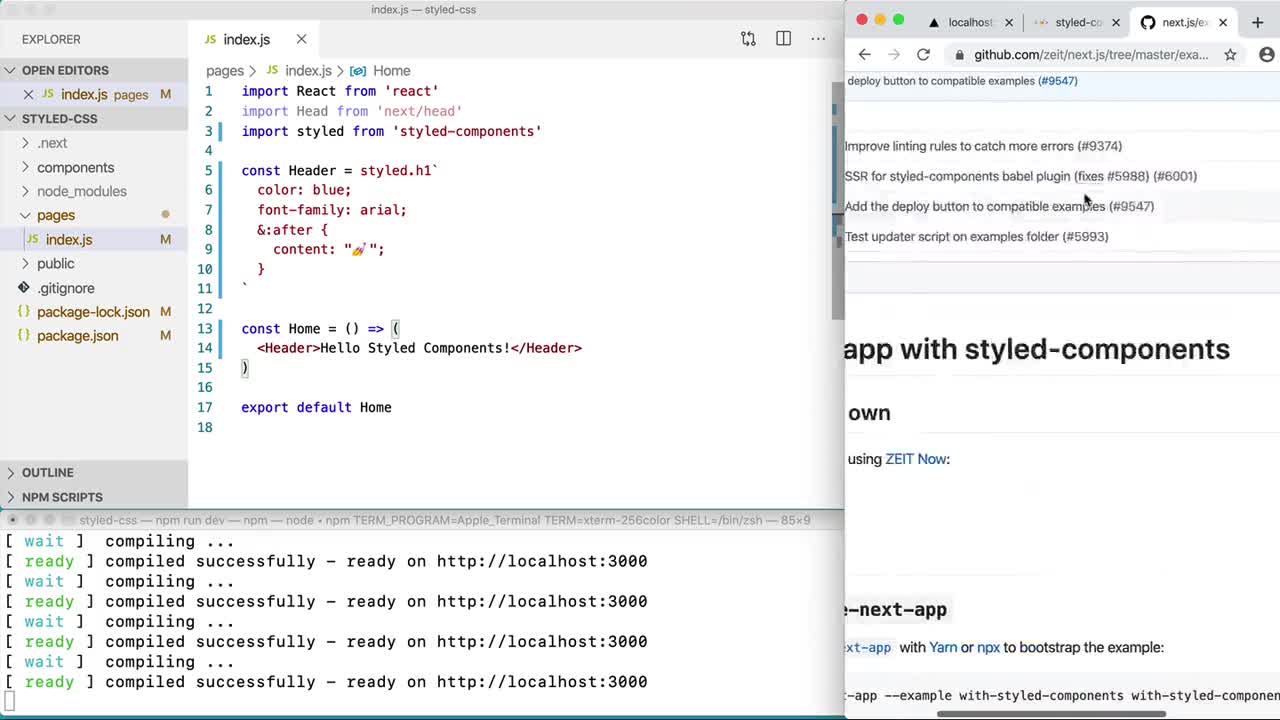
GitHub - styled-components/babel-plugin-styled-components: Improve the debugging experience and add server-side rendering support to styled- components

Announcing styled-components v4: Better, Faster, Stronger | by Evan Jacobs | styled-components | Medium