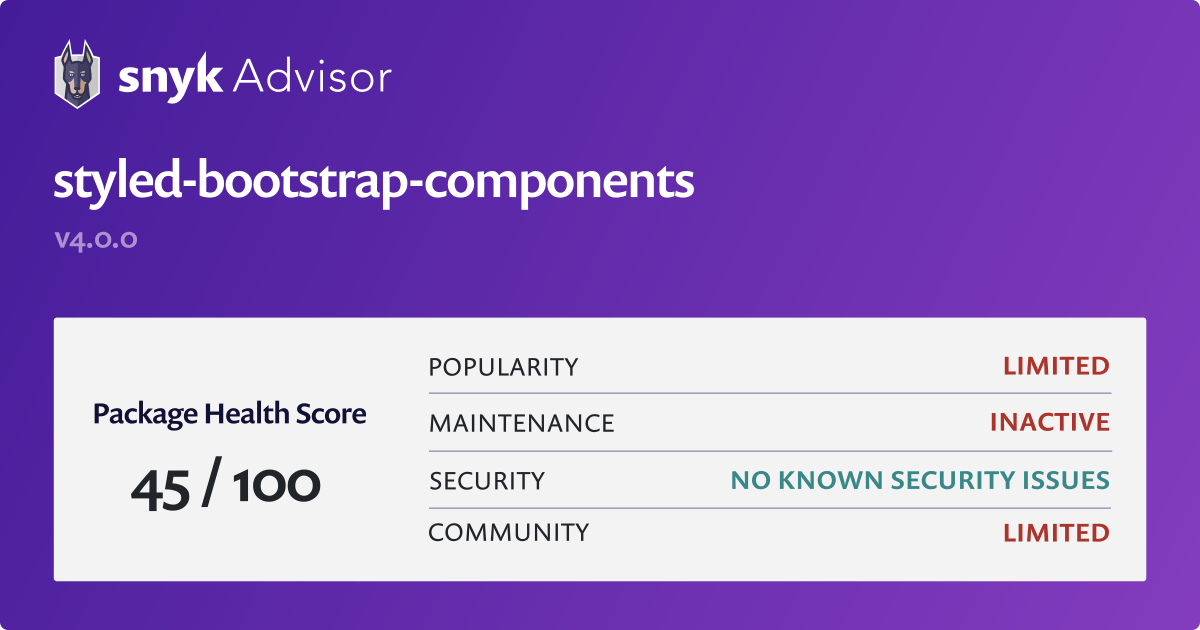
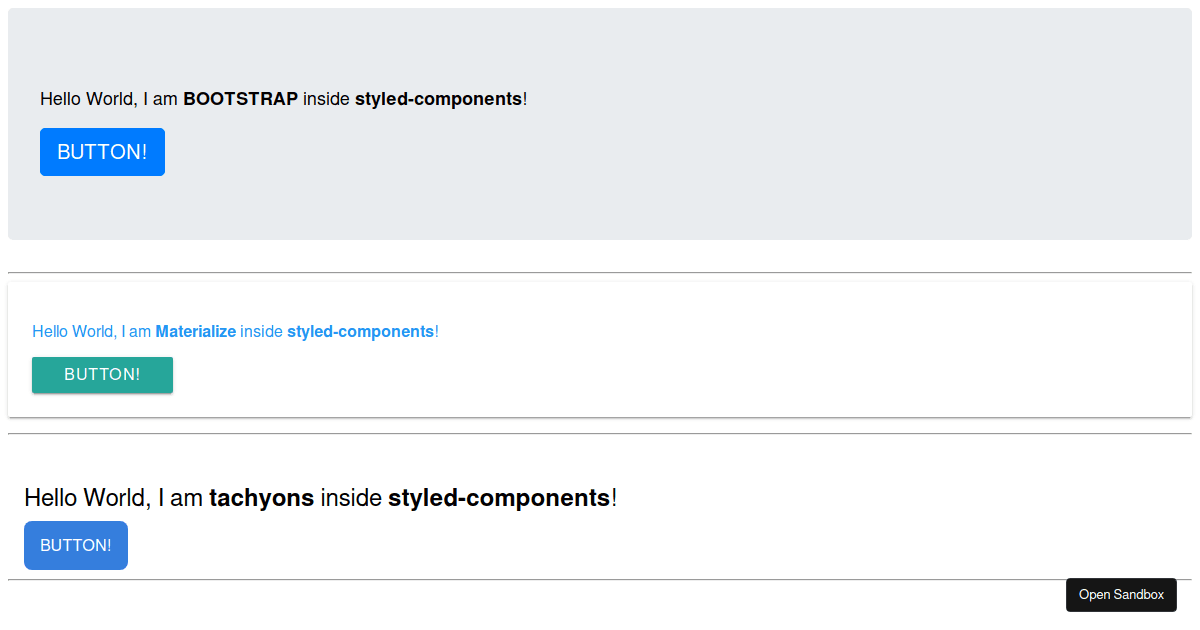
GitHub - aichbauer/styled-bootstrap-components: The bootstrap components made with styled-components 💅

javascript - Styled Components generated class names are messing my layout with React-Bootstrap - Stack Overflow
GitHub - petetnt/styled-bootstrap-responsive-breakpoints: Bootstrap responsive breakpoints for styled-components (and other CSS-in-JS techniques)