Support styled-components-breakpoint · Issue #182 · styled-components /stylelint-processor-styled-components · GitHub
GitHub - jameslnewell/styled-components-breakpoint: Utility function for using breakpoints with styled-components 💅.

How to make media queries strings in styled-components shorter and more reliable | by Renas Sitdikov | Flatstack Thoughts

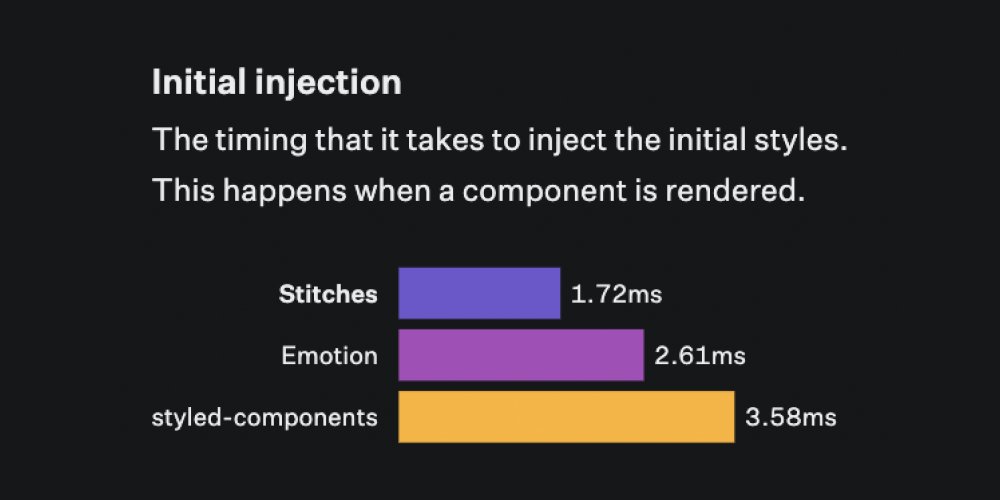
Zeno Rocha on Twitter: "@stitchesjs Stitches caught my attention because of one thing: Performance. Here's a benchmark that takes multiple factors into consideration: https://t.co/gVzZVcwUR0 https://t.co/IP9CcFr8uj" / Twitter