CreateGlobalStyles Rendered After Component Styles · Issue #3146 · styled- components/styled-components · GitHub

createGlobalStyle adds stylings to the <head> twice in 5.0.1 · Issue #3076 · styled-components/styled-components · GitHub

v5 createGlobalStyles does not work on production with 2 global styles · Issue #2670 · styled-components/styled-components · GitHub




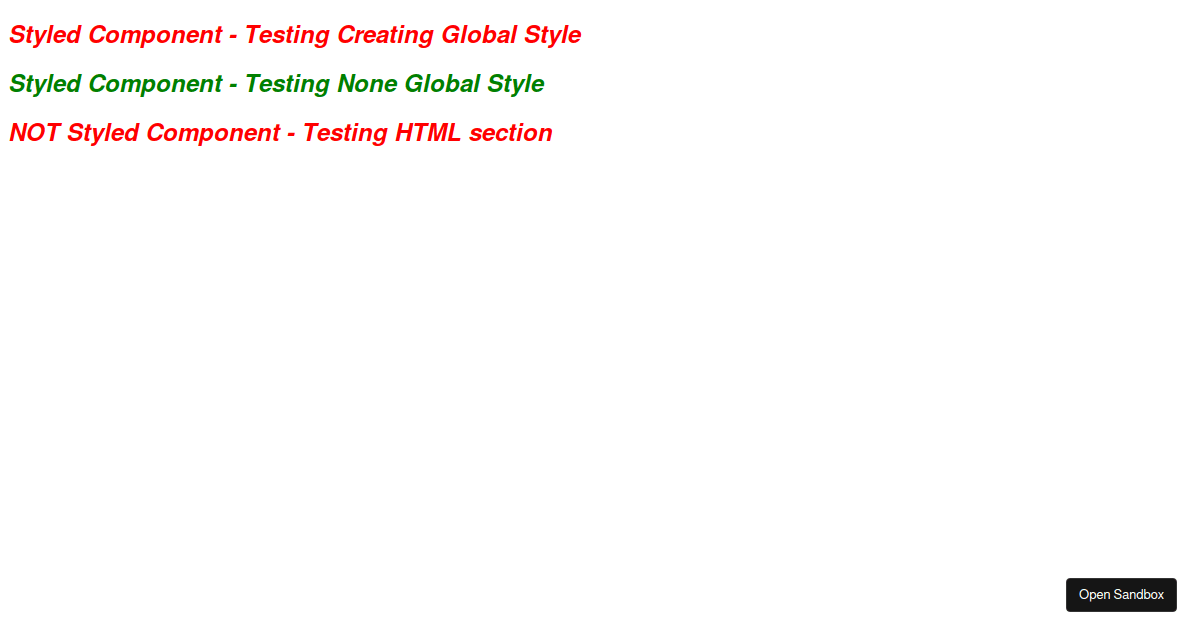
![styled-components] StylesheetManager, createGlobalStyle & iFrame - Codesandbox styled-components] StylesheetManager, createGlobalStyle & iFrame - Codesandbox](https://codesandbox.io/api/v1/sandboxes/iunc2/screenshot.png)