
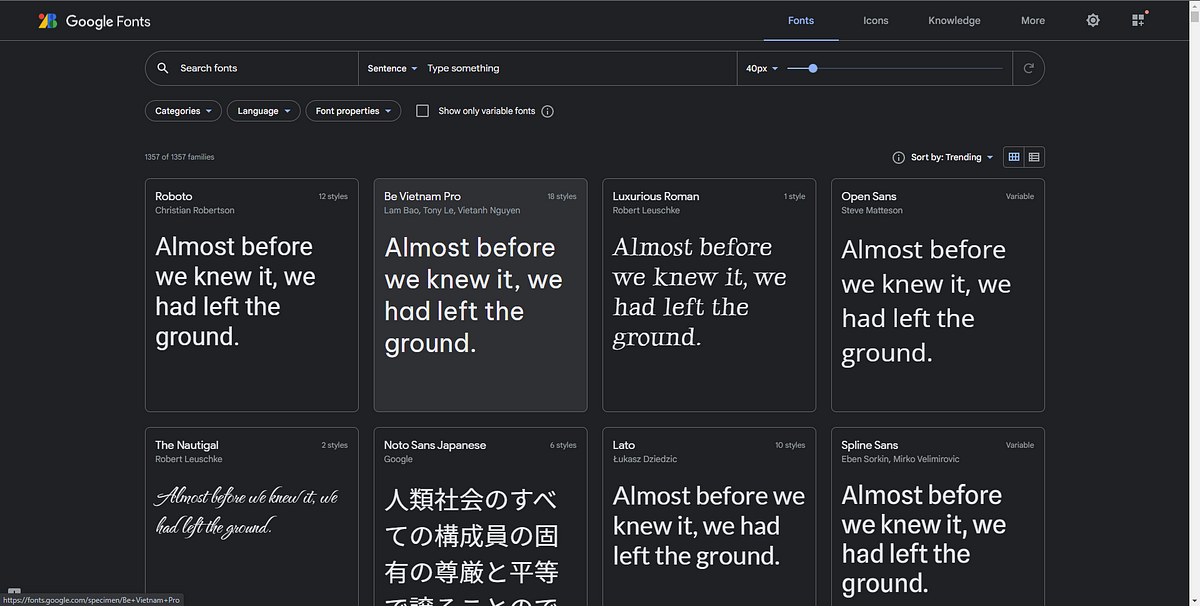
Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium

Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium
font-face in injectGlobal on server side · Issue #238 · styled-components/ styled-components · GitHub
GitHub - probablyup/cra-styled-components-font-example: see src/App.js for an example of using @font-face with styled-components injectGlobal

Custom font doesn't applied with font-family in React Native · Issue #327 · styled-components/styled-components · GitHub