GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

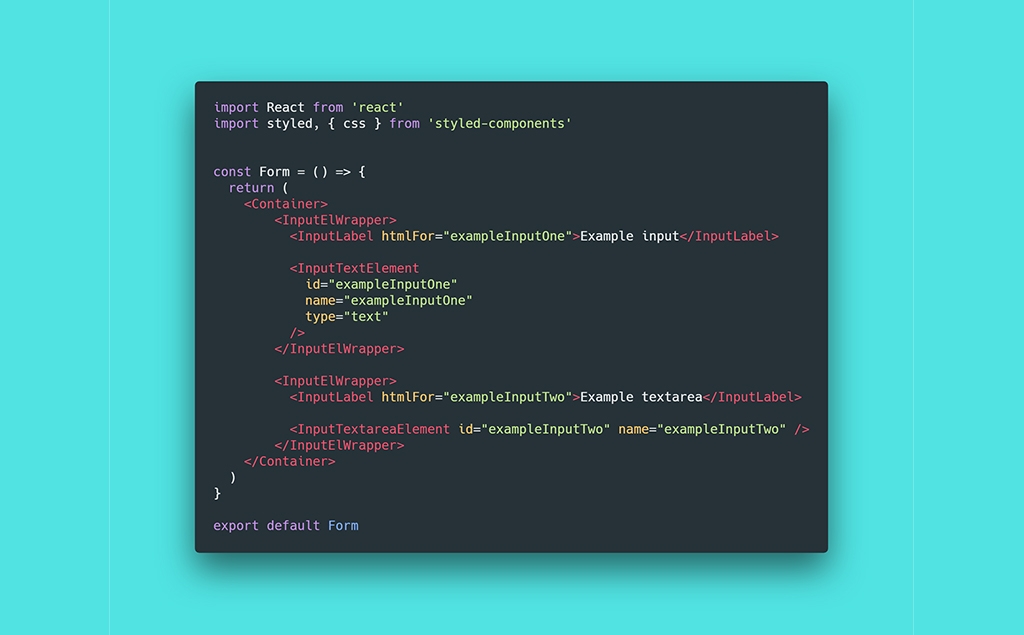
How to Implement White Labelling using React Styled Components Theme Provider | by Jolanta J. | Medium