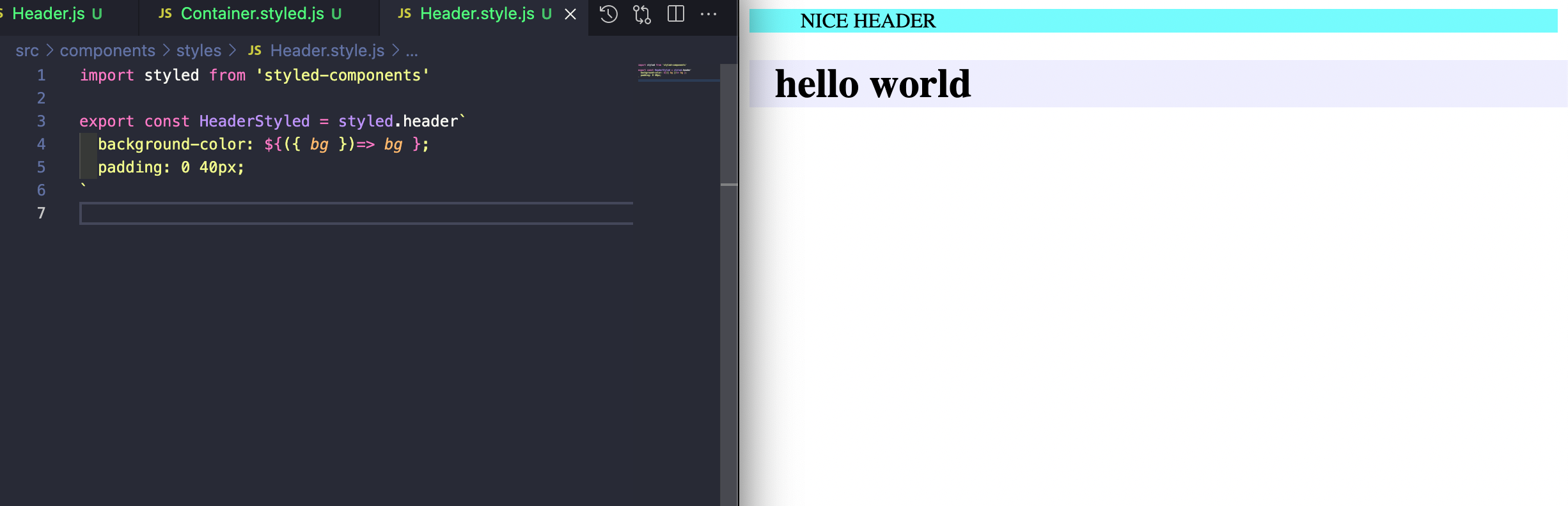
One small change to your React components that lets you extend the style | by Kitson Broadhurst | JavaScript in Plain English

The component styled.div with the id of "sc-fzqAui" has been created dynamically. You may see this warning because you've called styled inside another component. To resolve this only create new StyledComponents outside

Injecting styles in body without global · Issue #730 · styled-components/ styled-components · GitHub

reactjs - Styled component styles are not being shown inside the style tag in Gatsby site - Stack Overflow

Styled Components ThemeProvider is undefined inside Dreis HTML component - Questions - three.js forum