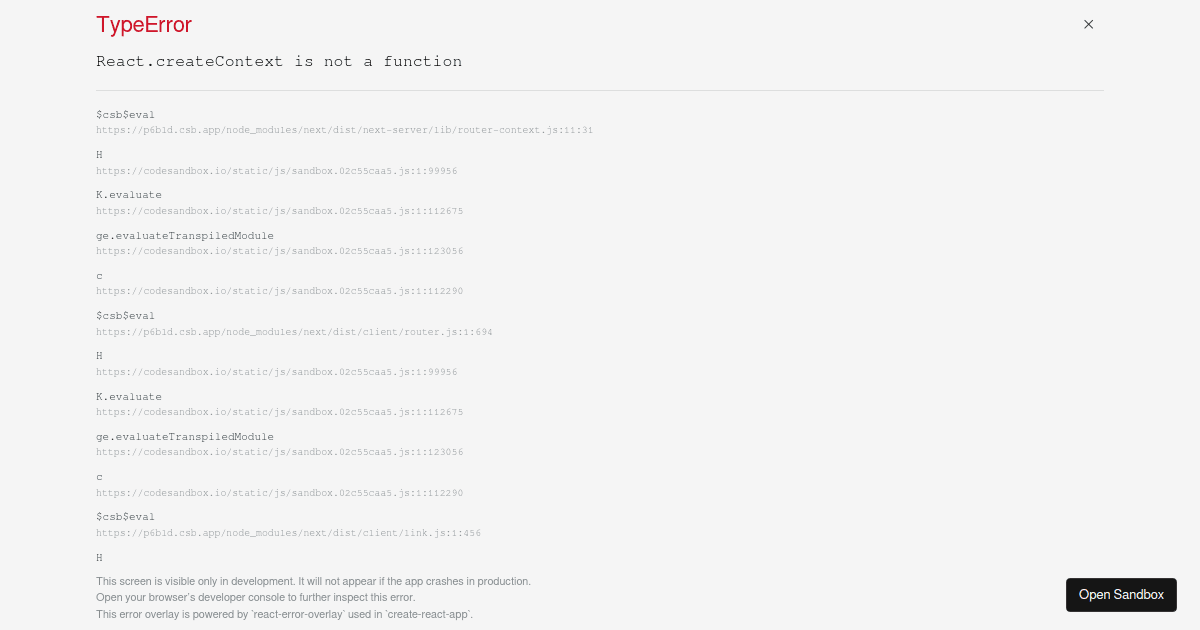
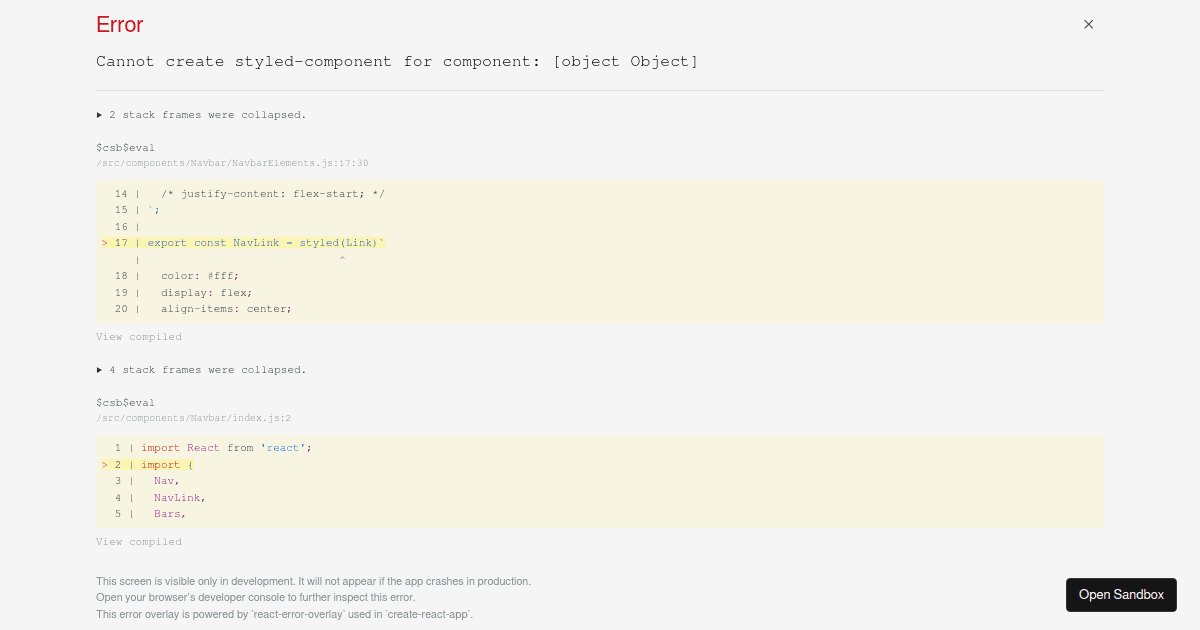
Unable to use component with side effect as child component of styled component · Issue #418 · callstack/linaria · GitHub
![ts-styled-plugin] property value expected · Issue #76 · styled-components /vscode-styled-components · GitHub ts-styled-plugin] property value expected · Issue #76 · styled-components /vscode-styled-components · GitHub](https://user-images.githubusercontent.com/26566353/38117704-42af296a-3402-11e8-983f-fdbae2bd7685.jpg)
ts-styled-plugin] property value expected · Issue #76 · styled-components /vscode-styled-components · GitHub
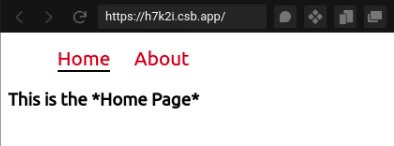
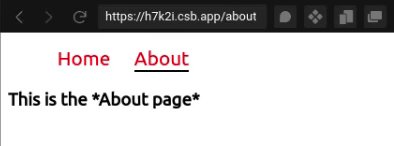
Using styled-components with react-router · Issue #184 · styled-components/ styled-components · GitHub

Styled Components in React — Using the Atomic Design Pattern to Quickly Develop New Components | Level Up Coding

Styled Components in React — Using the Atomic Design Pattern to Quickly Develop New Components | Level Up Coding

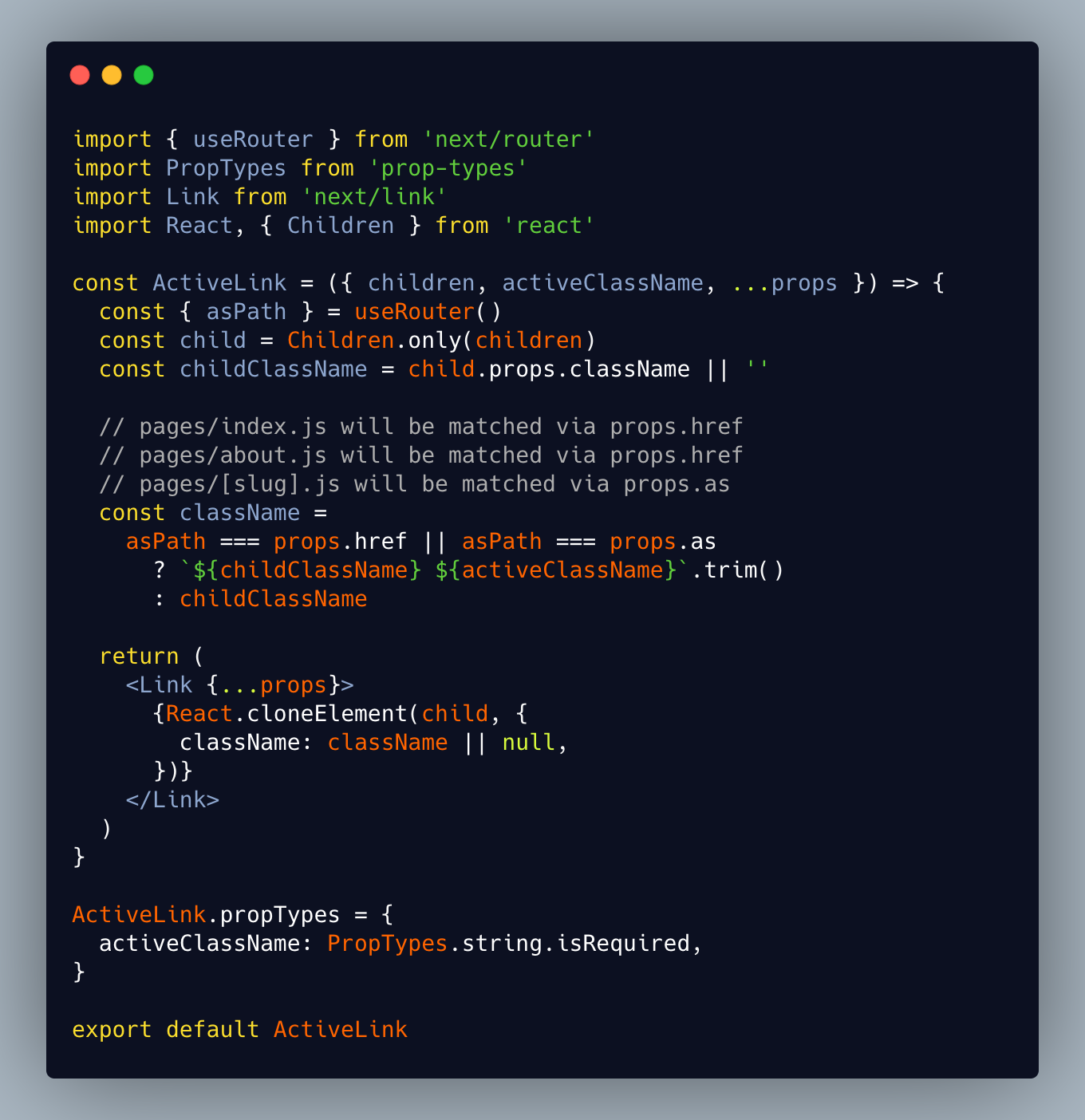
reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow