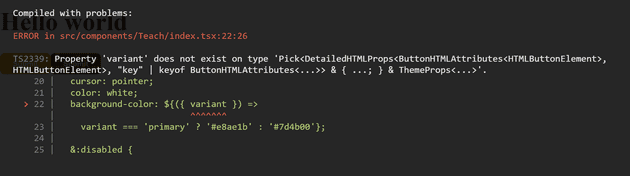
ts-styled-plugin` error on valid syntax with 2 interpolation strings · Issue #176 · styled-components/vscode-styled-components · GitHub

props.foo && css`` breaks syntax highlighting · Issue #207 · styled- components/vscode-styled-components · GitHub















![Emotion Styled Components [Tutorial]_reactnative_weixin_0010034-DevPress官方社区 Emotion Styled Components [Tutorial]_reactnative_weixin_0010034-DevPress官方社区](https://screenshots.codesandbox.io/pxx785/23.png)