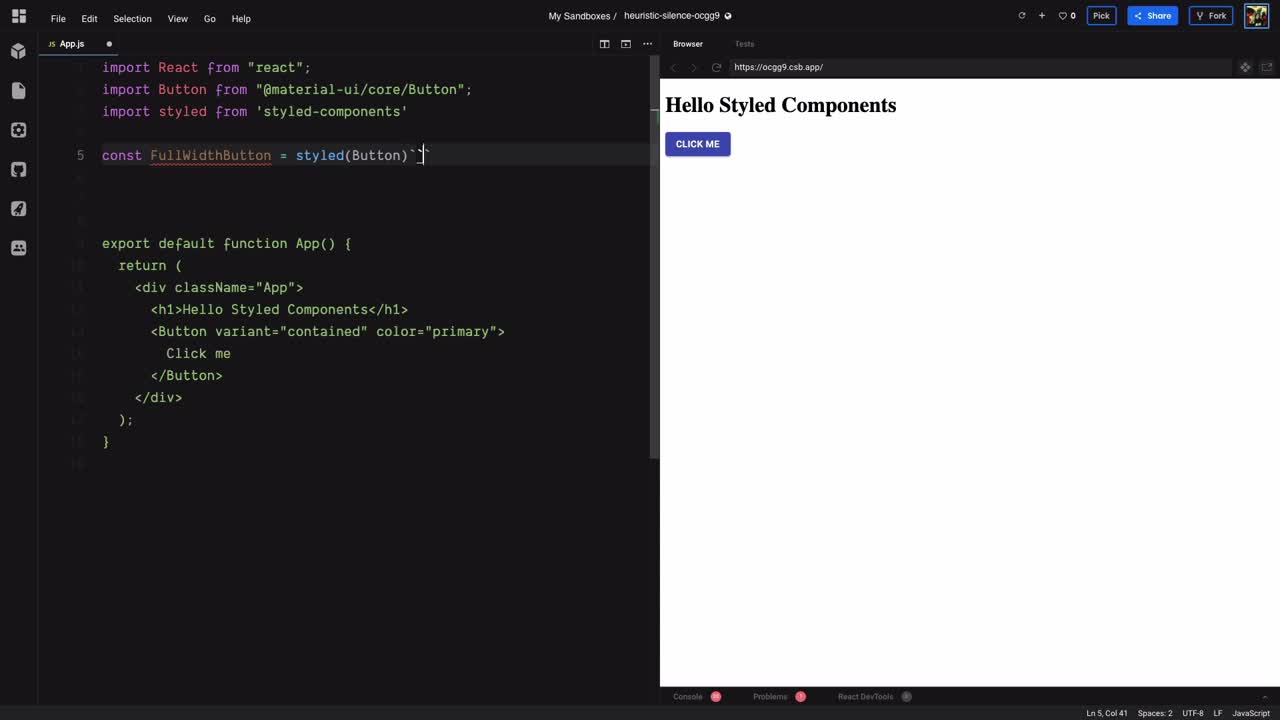
Material UI Styled Component | Material UI Tutorial | How to Styled Component in Material UI #31 - YouTube

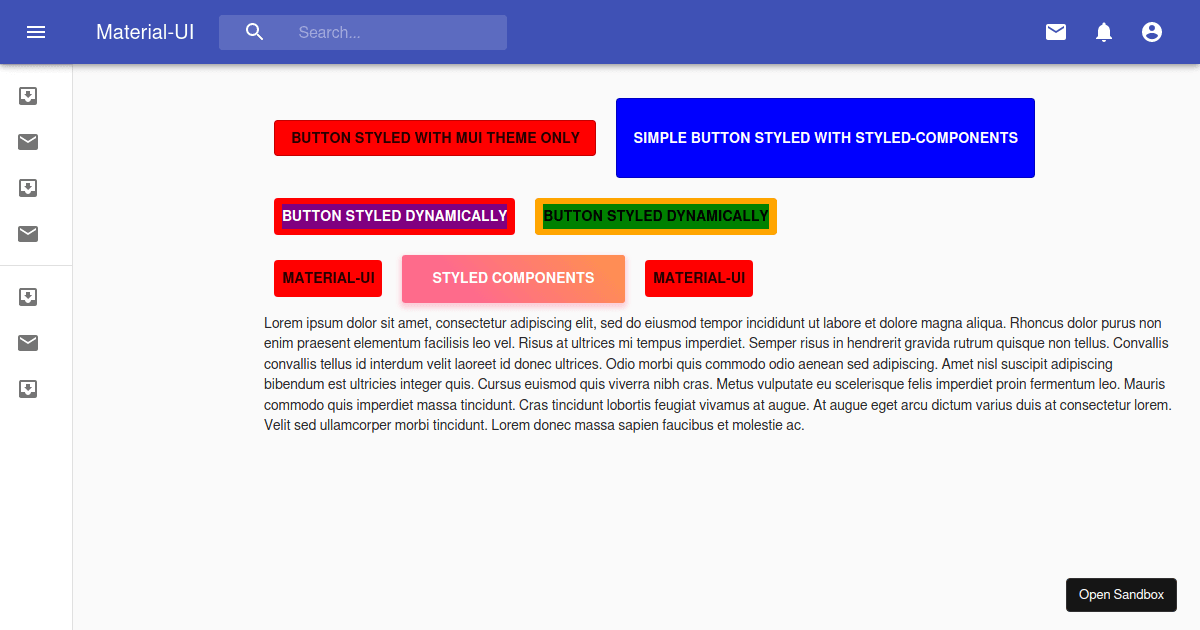
reactjs - Incorrect classnames in Material UI with styled components inside react frame - Stack Overflow

Material UI Styled Component | Material UI Tutorial | How to Styled Component in Material UI #31 - YouTube
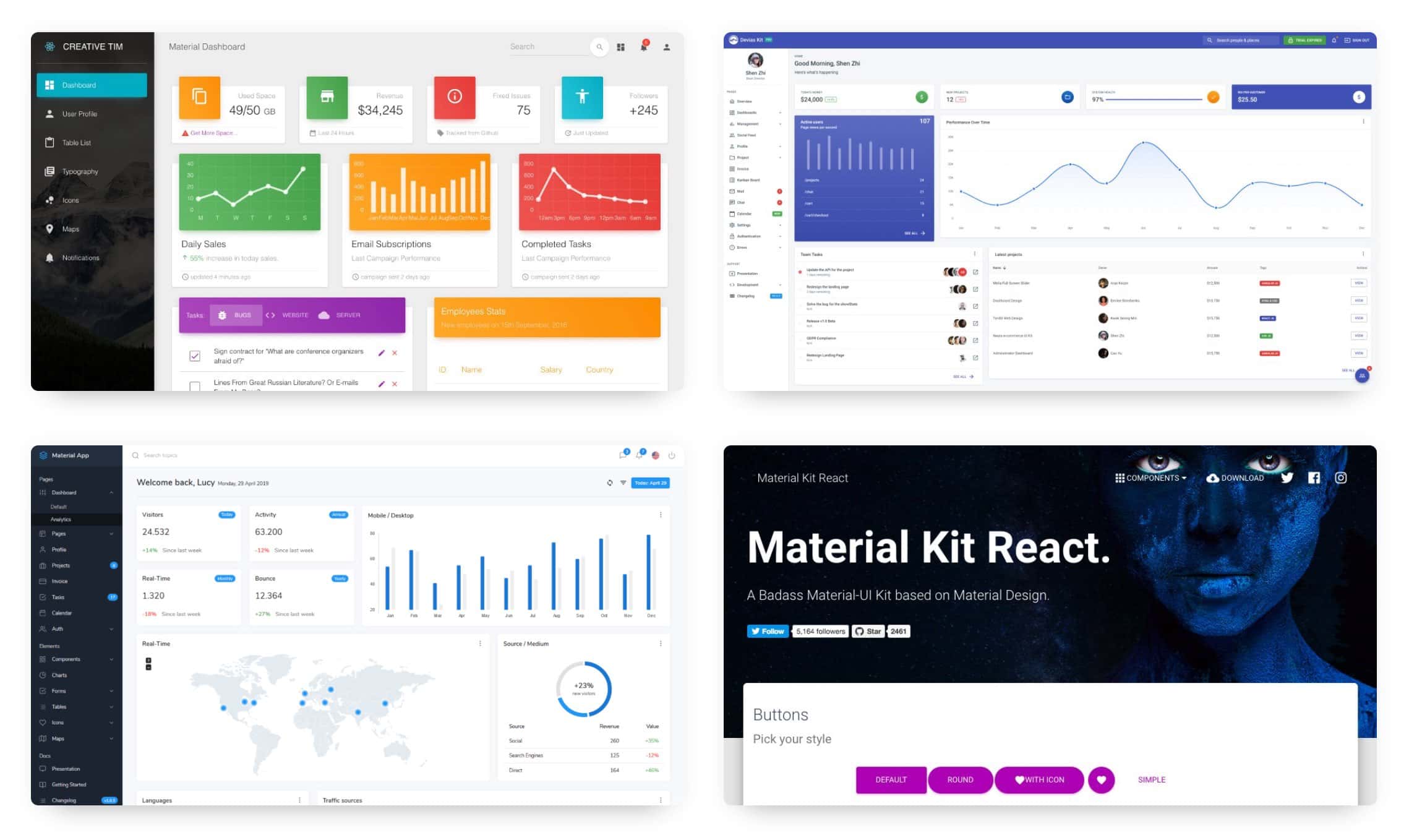
GitHub - Threde/material-ui-styled-components-boilerplate: A boilerplate for building a custom internal themed material-ui module for internal use following atomic design

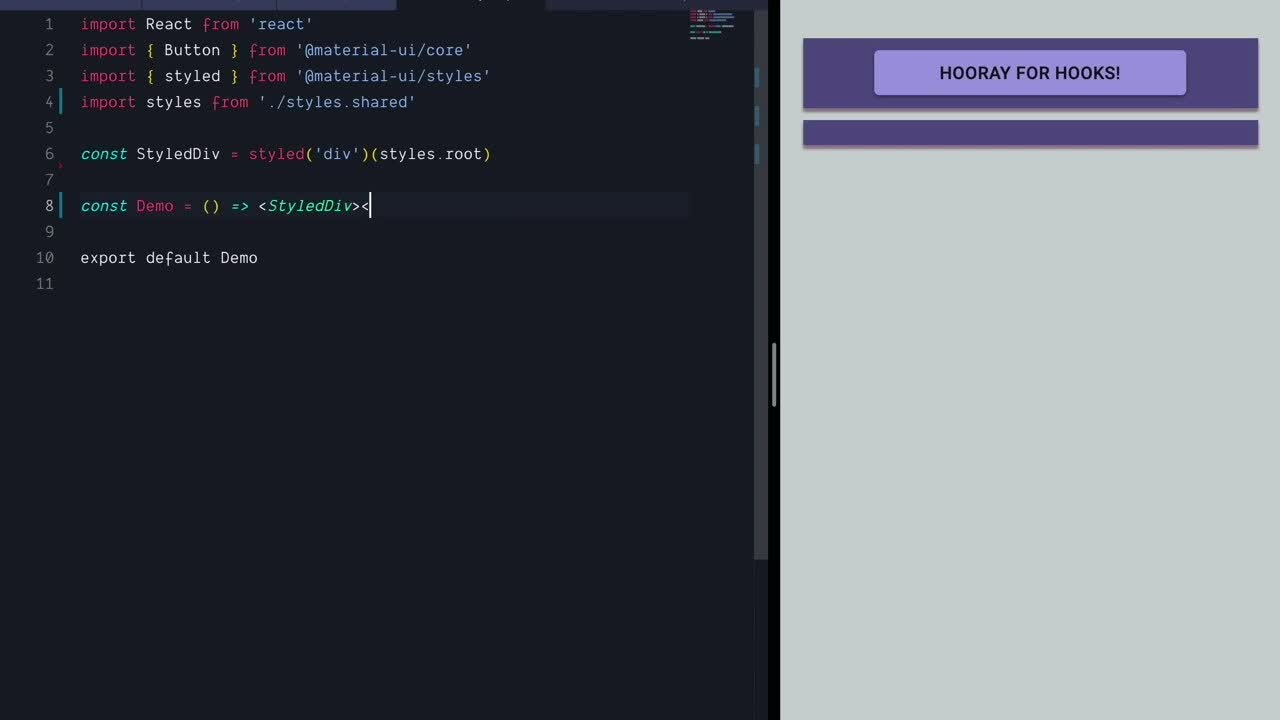
Styled Components and Custom Theme in Material UI with React Tamil | MUI with React Tutorial Tamil - YouTube