React Native Light / Dark Mode Toggle com Styled Components Theme, TypeScript e Async Storage - YouTube

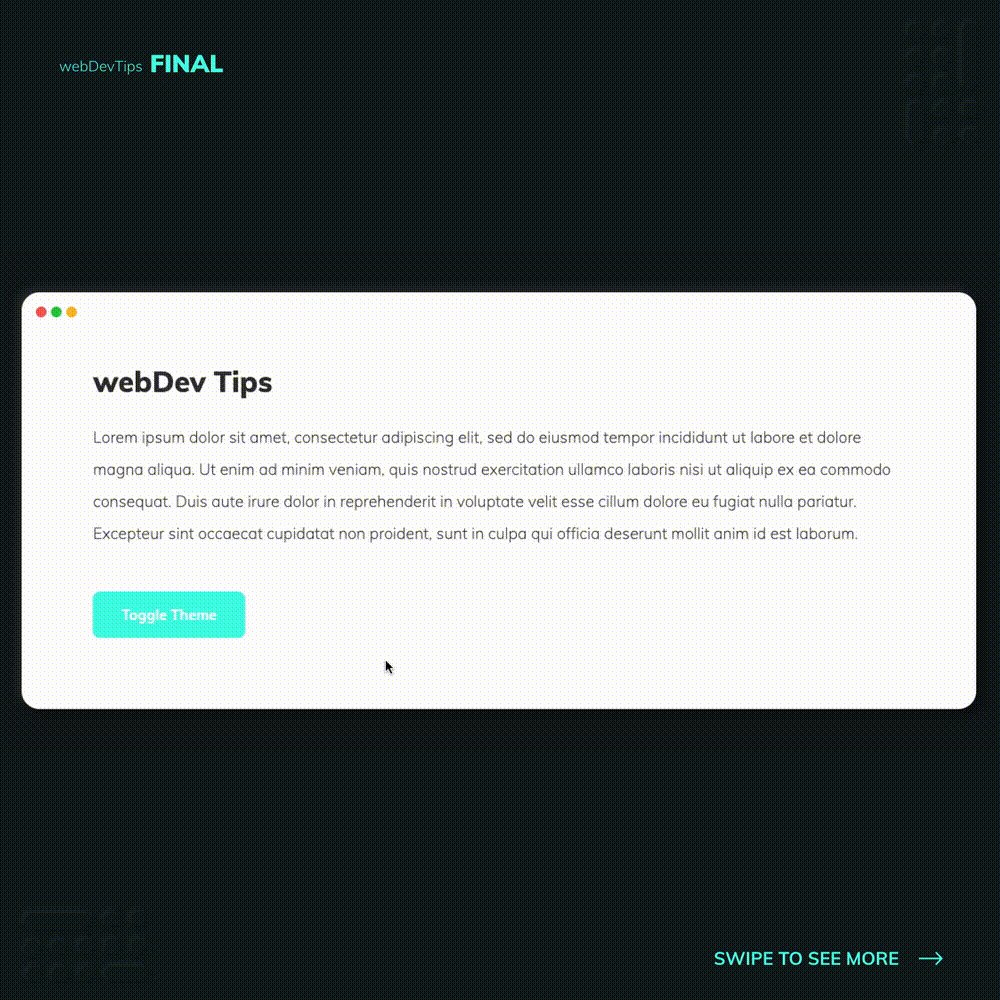
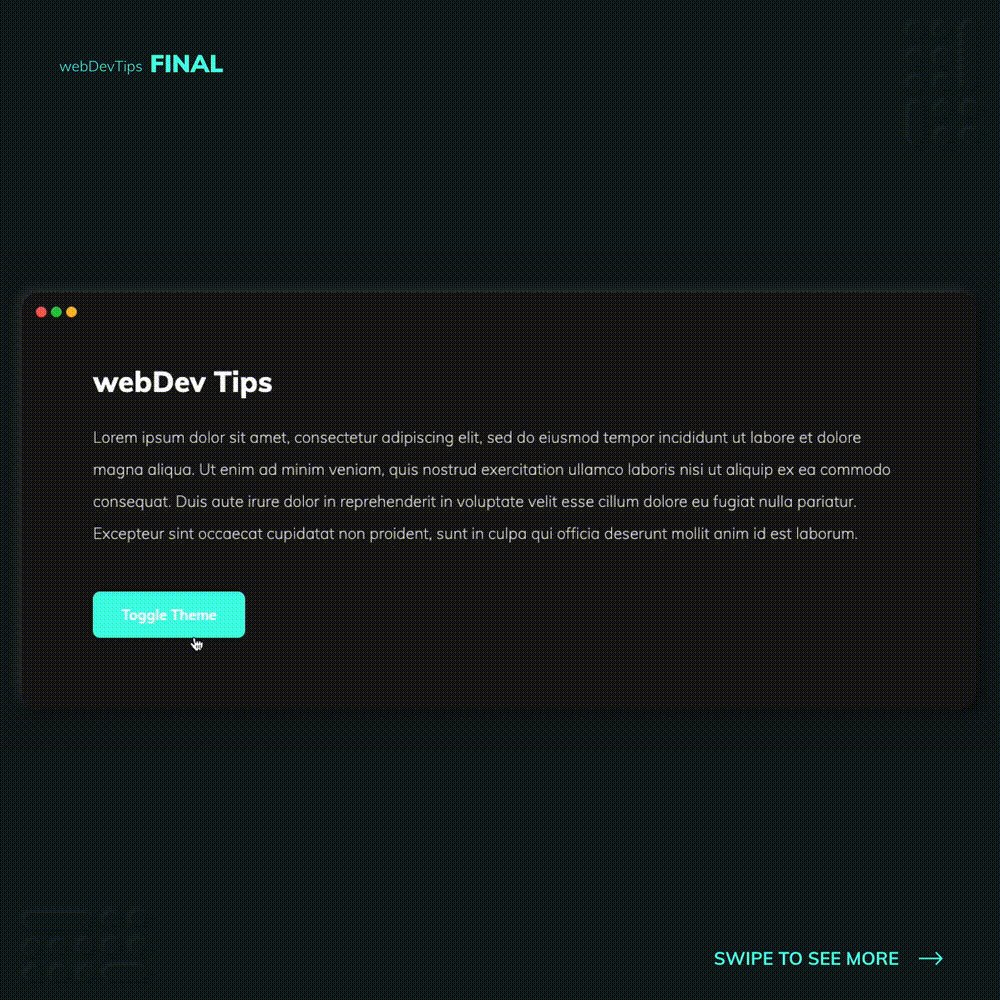
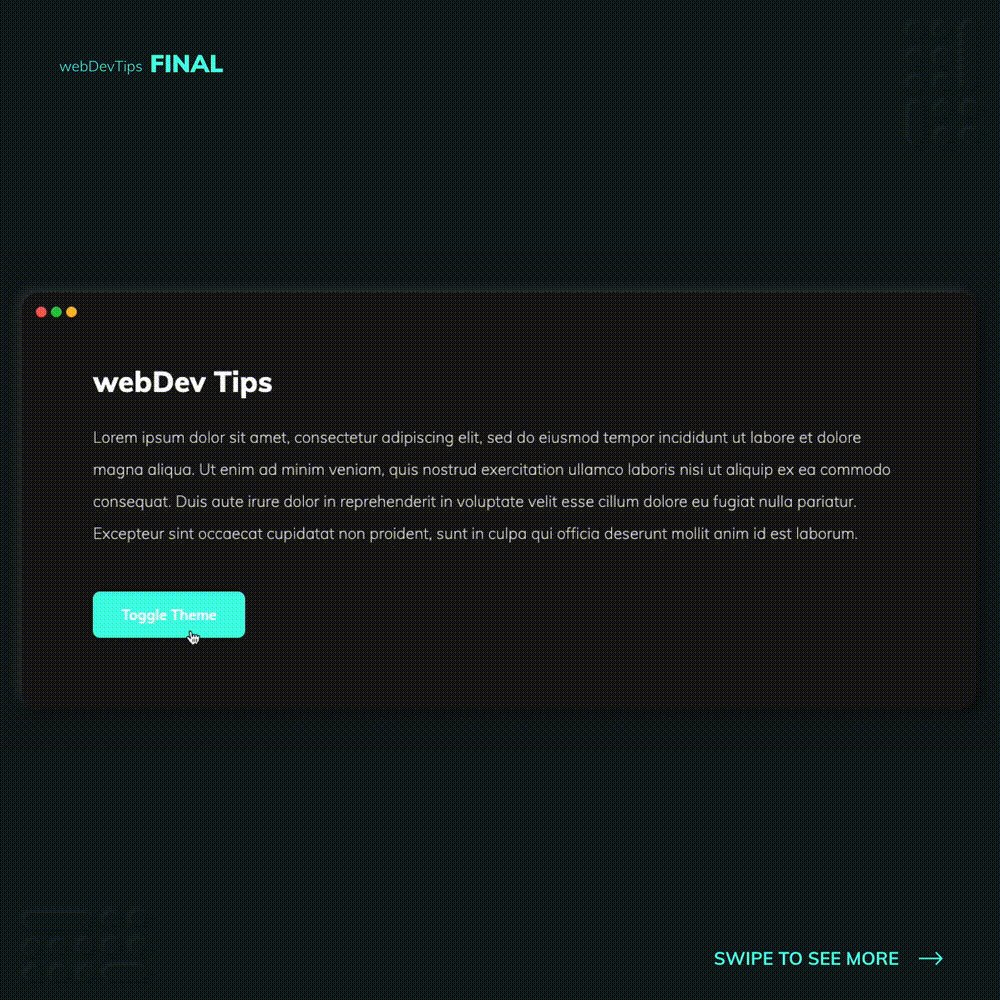
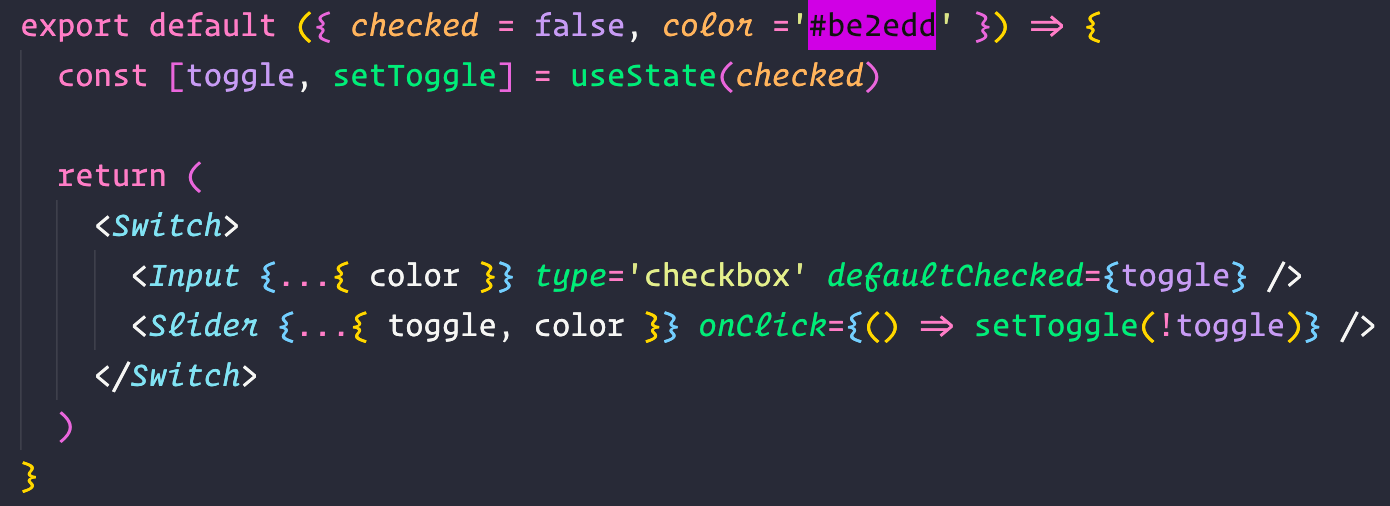
Create a customized switch button in React with hooks and styled-components | by Romullo Bernardo | Medium

Create a customized switch button in React with hooks and styled-components | by Romullo Bernardo | Medium