Let's create a nice button component with Loading, Done and Error states using Svelte and Tailwind 🎉 - DEV Community
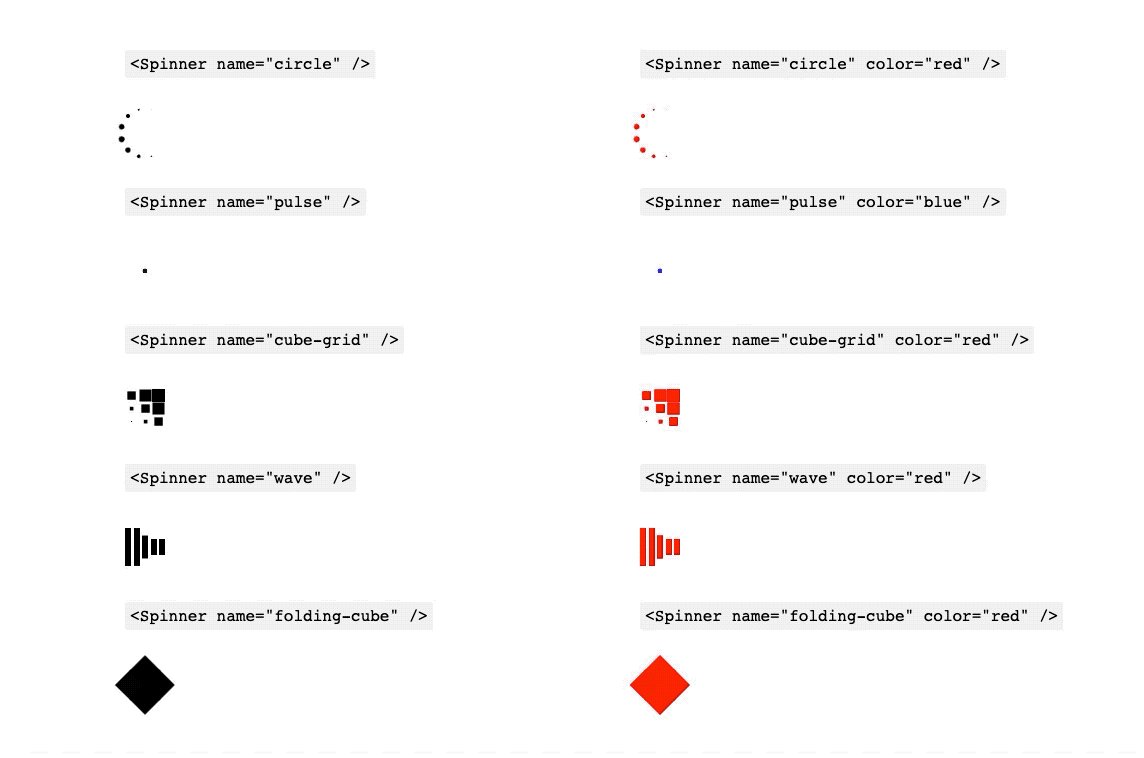
GitHub - ksmarty/svelte-spins: A zero dependency spinner/loader library using loaders.css as Svelte components.

Zed A. Shaw, Writer on Twitter: "I have a couple of new gotchas for people doing Svelte: 1. fade:out, or almost any "out" transition effect is death. Avoid at all costs. 2. {#
GitHub - bohnacker/svelte-number-spinner: Svelte UI component: a number input field that can be controlled with mouse and keyboard