
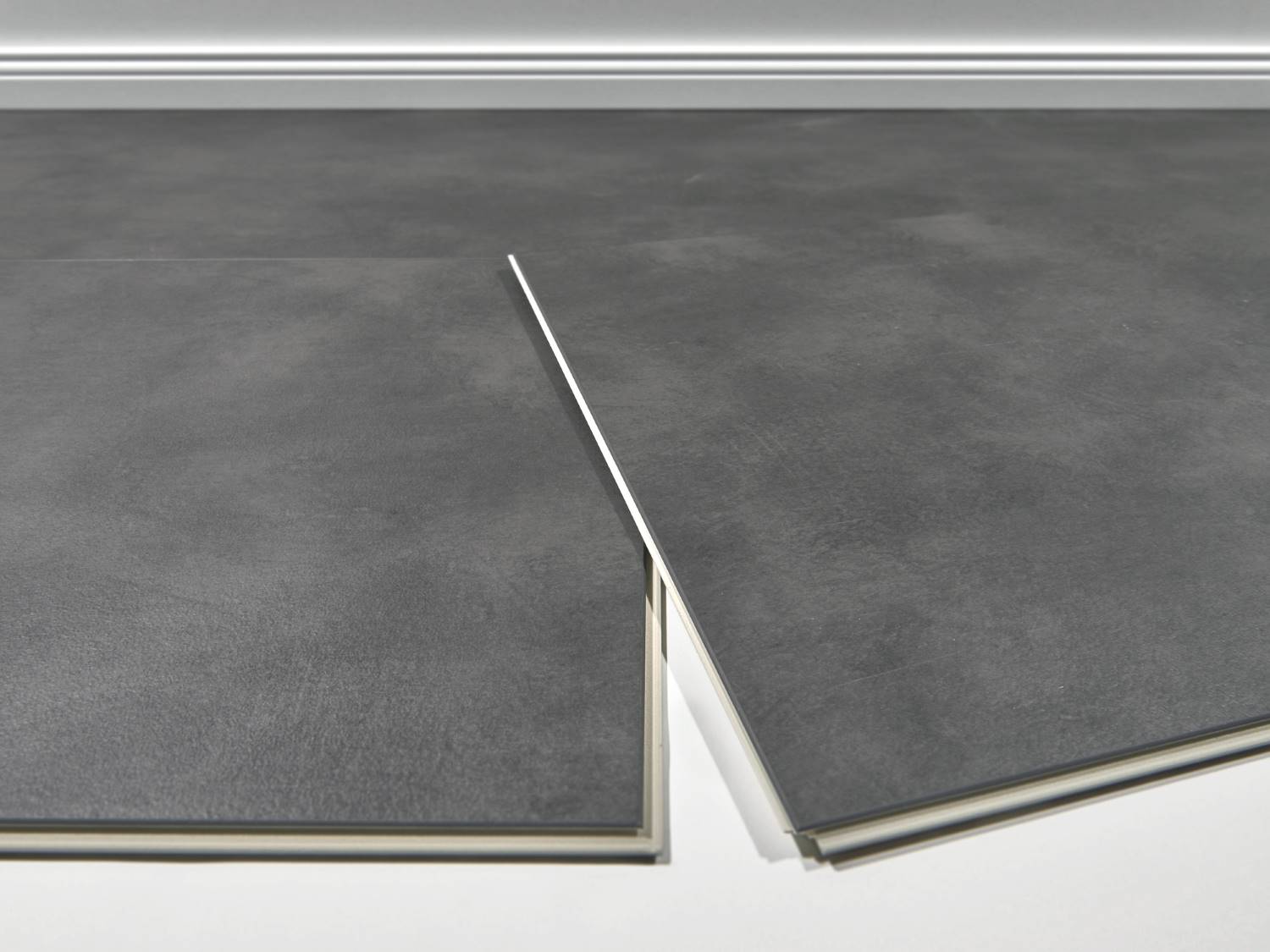
COREtec® Designboden Vesuvius | integrierte Korkunterlage | 4mm V-Fuge | zum Klicken | 50LVTE1910 | Mustermaterial | 14872.1

Adifare Floor Scrub Brush Long Handle Scrub Brush with V-Shaped Bristles 3 in 1 Scrape Brush with Squeegee Flexible Cleaning Brush for Floor Bathroom Kitchen Wall Deck Tile - Walmart.com